もくじ
ストーク19 使い方|カスタマイズ|記事とサイドバーの間に余白を作りたい
私のお気に入りのワードプレスのテーマ『STORK19 ![]() 』。
』。
私のPC環境は、iPad proです。iPadのみでブログを編集しております
とても可愛くて使いやすいWordPressテーマなので
楽しくブログ更新していたのですが…
ひとつ、気になるところがありました。
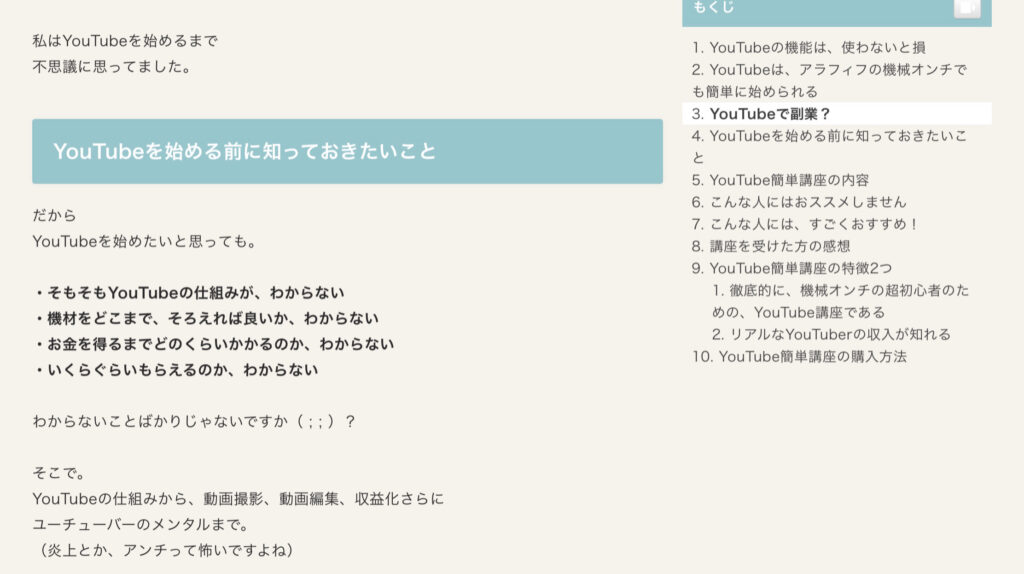
ここの↓

「記事スペース」と右側の「サイドバースペース」。
くっつきすぎる気がするんですよね(・_・;
トップページだと気にならないのですが
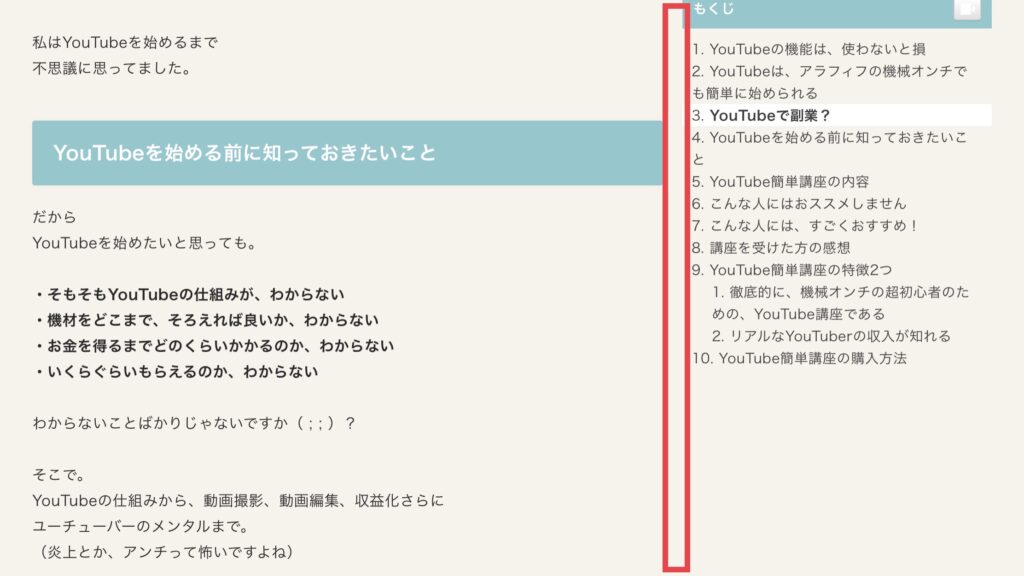
記事本文になると↓

右がわギリギリまで文章を書くと
右側のサイドバーの文字が近くなって
「どこまで記事本文の文字?」
と、ぱっと見わかりにくくなってしまう( ´艸`)

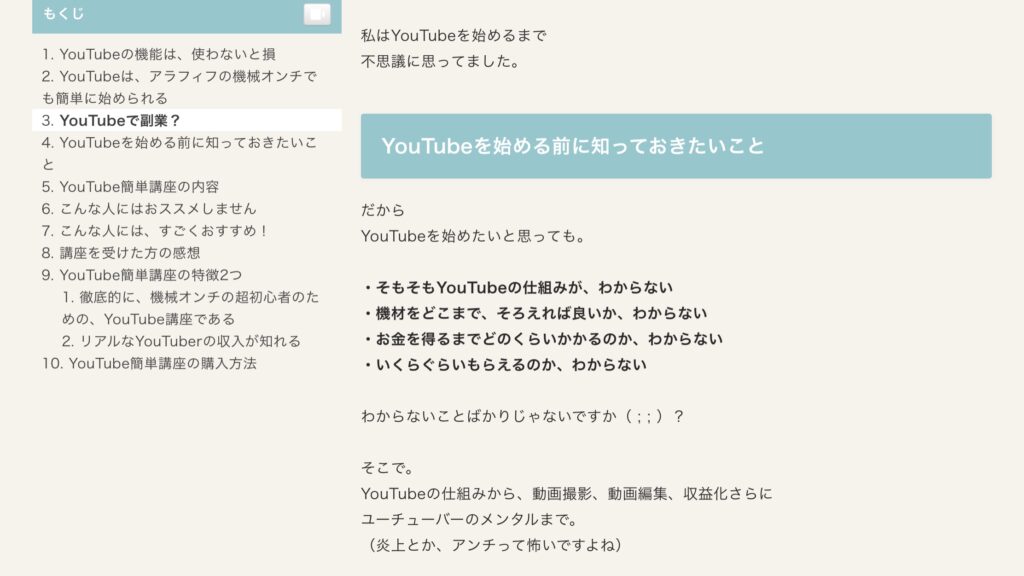
サイドバーを左側に寄せたら良いかと
やってみたりしたのですが…

でもやっぱり、サイドバーは右側にしたい…
どうすれば?プロに頼まないとだめ?
機械オンチの私に出来るかしら???
…ということで。
STORK19
![]() を作っている会社の OPENCAGE(オープンケージ)
を作っている会社の OPENCAGE(オープンケージ)
![]() の方に問い合わせしてみました!
の方に問い合わせしてみました!
CSSをいじる時は、バックアップをとっておいてください。
特に!
この記事は「超機械オンチ」が書いています。
「正しいコード」等わかっておりません。
参考程度にお願いいたしますm(_ _)m
問い合わせ内容『本文とサイドバーの間の余白を作るには?』
私の希望は、
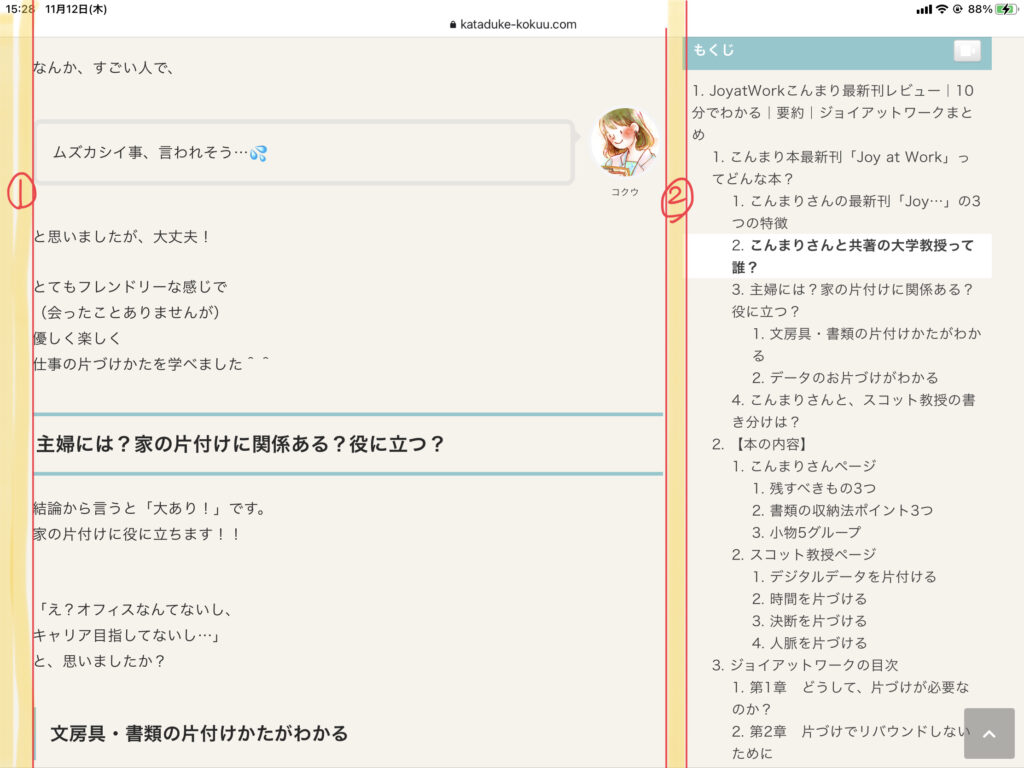
①左端に空白
②本文とサイドバーの間に空白


①本文がもっと中央に寄るように、余白が欲しい
②記事本文と右側のサイドバーの間に、余白が欲しい
ということを伝えました。
オープンケージさんのお返事①『左右に余白できます』
カスタマイズについての質問はNGだったかなぁ…
と思いつつ、ダメもとでの問い合わせでしたが
お返事いただけました(ありがとうございます!)
下記のようなCSSを子テーマのstyle.cssに記述することで、
メインエリア(記事領域)左右に余白を足すことが可能でございます。
@media only screen and (min-width: 981px) {
#main {
margin-left: 2%;
margin-right: 4%;
}
}※それぞれ数値(%)を変更して調整できます。
margin-left:(記事左側の余白)
margin-right:(記事右側の余白)
余白を広く取りすぎると、記事の横幅が狭くなりますのでご注意ください。
ふむふむ。
やってみると…
コードってどこに貼ったらいいの?と思った方はこちらの記事で説明しています
before

after

確かに中央に寄った!
しかし…
できたら…私のイメージは。

記事スペースとサイドバースペースの
間を分断して、バックグラウンドの色にしたい
(私の場合は白)
もう1度聞いてみることに…(スミマセン)
オープンケージさんのお返事②『本文エリアとサイドバーを分離可能』
- カテゴリーエリア(サイドバー)と本文エリアの間を分けることは、できませんでしょうか?
- サイドバーと本文エリアの間をバッググラウンドの色(私のサイトで言うと白色)に、することはできませんでしょうか?
以下のコードは私がコピペして貼り付けたものです。
上手くいっていないので、貼らない方が良いです↓
下記のCSSを子テーマのstyle.cssに記述していただければ、
サイドバーと本文エリアを分離したレイアウトに変更できます。
@media only screen and (min-width: 1024px) {
#inner-content {
background: none;
box-shadow: none;
}
#main, #sidebar1 {
background: #f7f3ec;
padding: 2%;
-webkit-box-shadow: 0 0 15px rgba(102, 102, 102, 0.2);
box-shadow: 0 0 15px rgba(102, 102, 102, 0.2);
}
}
※padding: の数値を変更してメインエリアおよびサイドバーの余白を調整することができます。
たぶん、機械オンチの私でなければここで、解決!
…となったのでしょう。
しかし。
私がやっても、うまくいきません(T . T)

わかります?
確かに余白はできたけれど
文字が幅ギリギリでなんだか変です( ; ; )
再度お問い合わせを…(本当にスミマセン!)
オープンケージさんのお返事③『全角スペース入ってません?』
その本文、サイドバー内の文字が色がついている部分のギリギリ端っこになってしまいまた見にくくなってしまいました。
「padding: の数値を変更してメインエリアおよびサイドバーの余白を調整することができます。」
とのことでしたの、パーセントの値を大きくしてみたりしたのですがなんの変化もおきません…。
本文エリア(色のついた部分)の中の両サイドに余白を作るにはどうしたら良いでしょうか?
以前ご案内したCSSは、記事エリアとサイドバーの内側に余白も設定しておりますが、
ソースコードを確認しましたところ、CSSの一部が反映されていないようです。
記述されたCSS内に全角スペースなどが含まれておりませんでしょうか。
(下記のようにスペースの箇所を除去するなどしてご確認をいただければと思います)
@media only screen and (min-width:1024px){
#inner-content{
background:none;
box-shadow:none;
}
#main,#sidebar1{
background:#f7f3ec;
padding:2%;
-webkit-box-shadow:0 0 15px rgba(102,102,102,0.2);
box-shadow:0 0 15px rgba(102,102,102,0.2);
}
}
「padding:2%;」が有効になると内側に余白ができるようになります。
そうしたら!
やっと上手くいきました\(^o^)/

まさに「こういうイメージ」と
私が思い描いていた通りのデザインに!
OPENCAGE(オープンケージ)
![]() さん、
さん、
本当にありがとうございました!!!
オープンケージさんに感謝!
CSSに詳しい方なら
「ちょっと、コクウさん何やっての?!」
と思われたでしょうが、
なにしろ機械オンチの私は訳がワカラズ…
最後まで親切丁寧に教えていただいた
OPENCAGE(オープンケージ)
![]() さんに本当に感謝しておりますm(_ _)m
さんに本当に感謝しておりますm(_ _)m
やっぱり初心者こそ、ワードプレスは有料テーマ!
アフターフォローも万全なOPENCAGE(オープンケージ) ![]()
の「STORK19 ![]() 」おすすめいたします(*^^*)!
」おすすめいたします(*^^*)!
私OPENCAGE(オープンケージ)さんのデザインがすごく好きなんですよね♪
ゲージから鳥が飛んでいくところ、かっこいい^^!










[…] せていただいた記事がコチラ↓記事とサイドバーの間に余白をつくる […]