もくじ
【ストーク19 使い方】SNSアイコンの表示を記事下だけにしたい
私のコクウ kokuuブログ(ワードプレス )は、
「ストーク19 」というWordPressテーマを使っています。
デザインがシンプルで可愛くて使いやすいのです♪
公式ホームページはこちら↓WordPressテーマ「STORK19」
SNS(ラインとかFacebookへなど)のシェアボタンも
標準装備。

設定要らず\(^o^)/
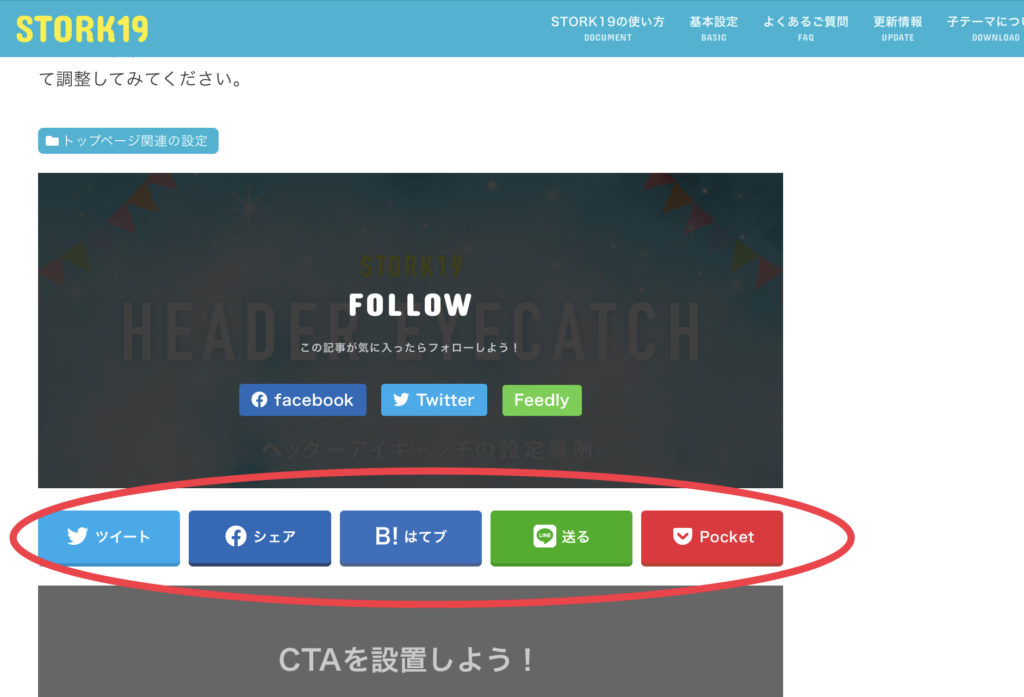
記事の上下2箇所に
このSNSシェアボタンがついてます。

2箇所…。
なかなか存在感のあるボタン達なので
と思いまして。
ストーク19 さんに問い合わせてみました。
CSSコードを追加します
CSSなる場所に追加する
コードを教えてもらえました。
(ありがとうございました!)
CSSをいじる前に、バックアップを取っておくのは鉄則のようです
そして…

このコードをどこに貼るんだい?!
というのが、機械オンチ&ストーク初心者には
難しいところ(汗)
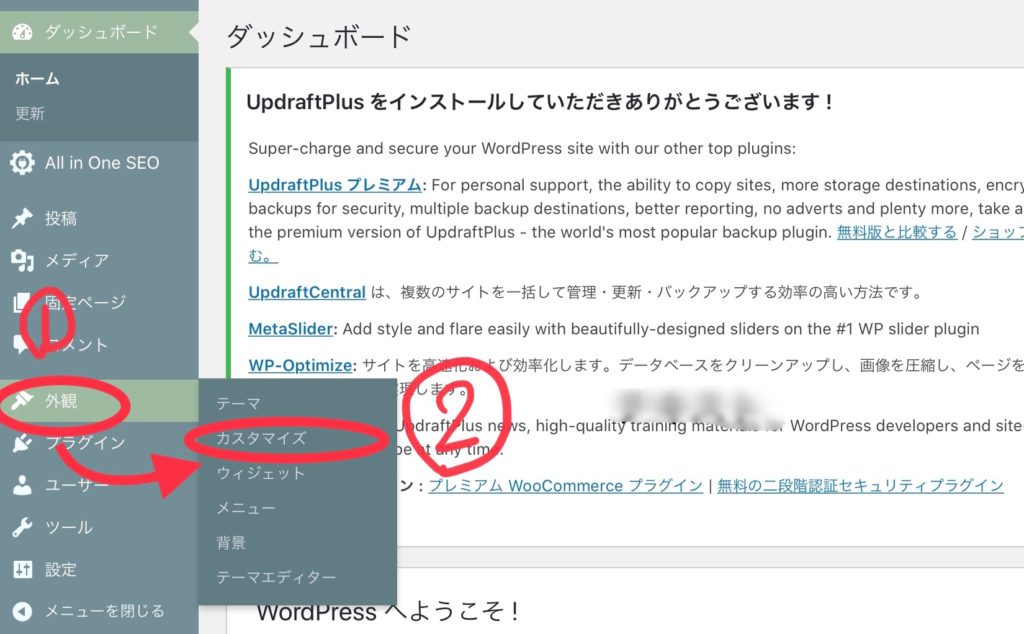
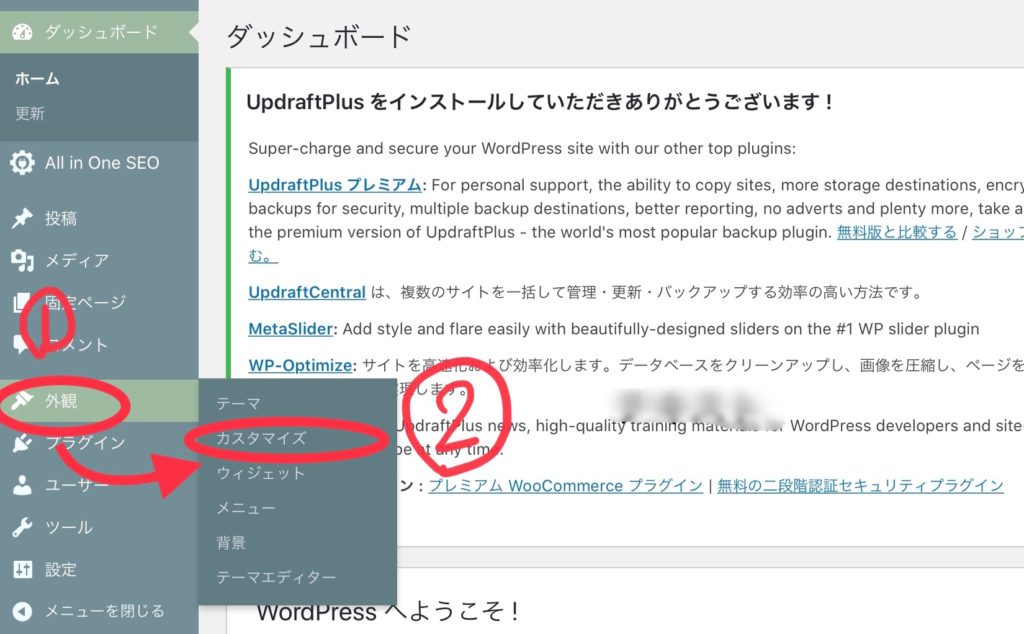
まずはワードプレスの管理画面。
ダッシュボードの
①「外観」をタップ
↓
②「カスタマイズ」をタップ

それから。
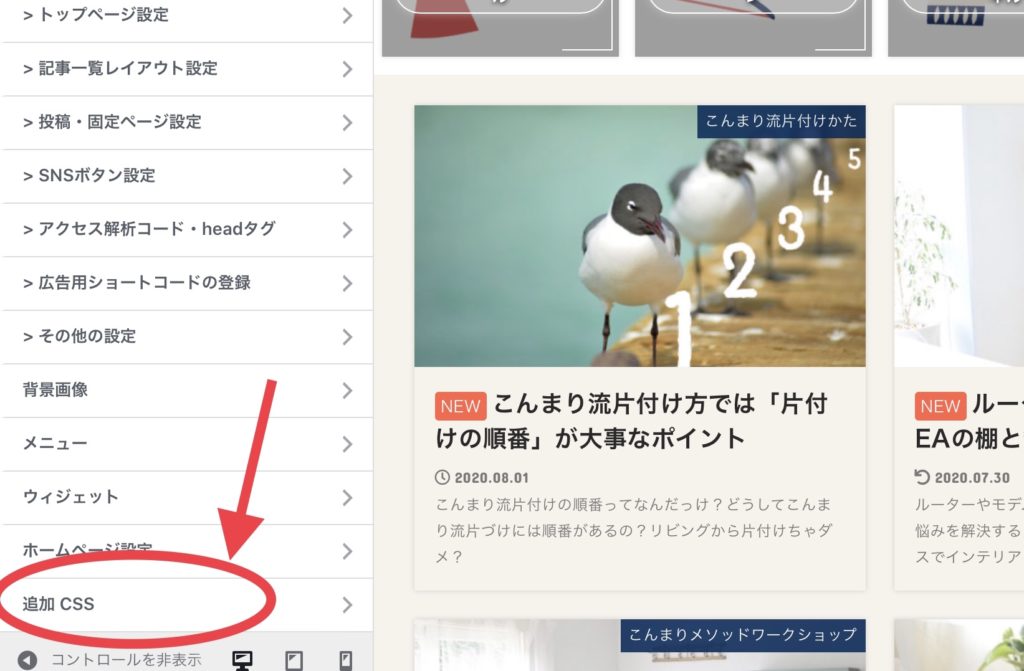
「追加CSS」をタップ
(最後の方にあります)

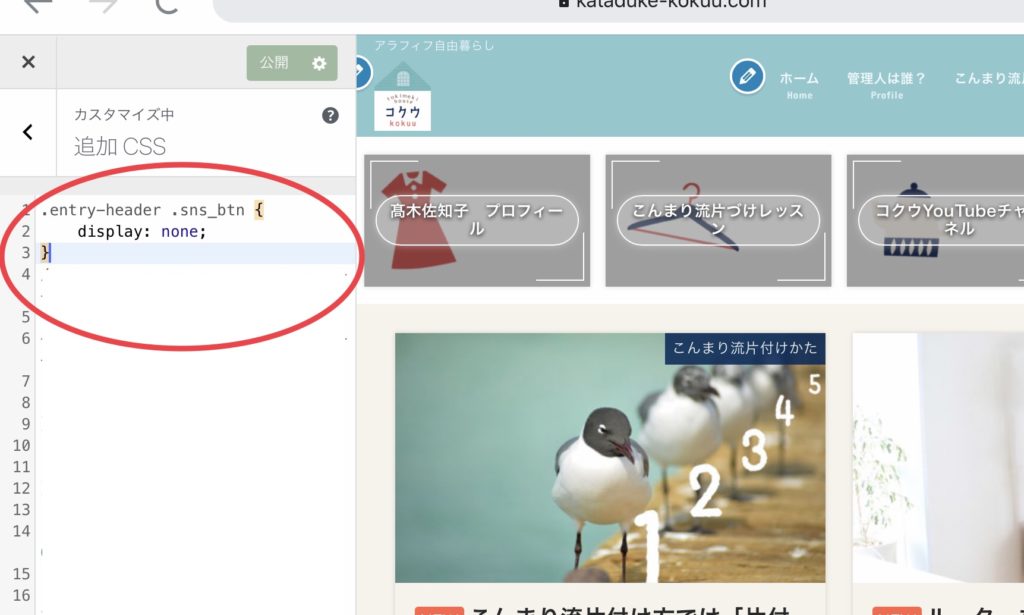
こんな感じ(追加CSS)↓の場所が開くので
教えてもらったコードをコピペで
貼り付けます

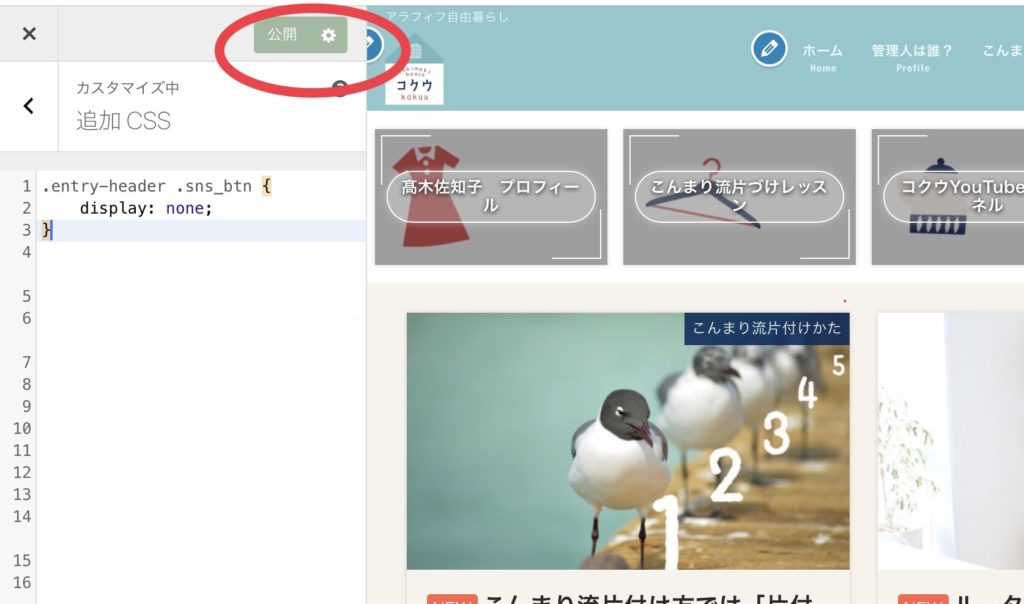
それから「公開」をタップ↓

完成ー\(^o^)/♪
これで、SNSボタンは
タイトル下に表示されないはず…
・
・
・
あら?反映されません。
記事タイトル下にSNSボタンあります。
なぜ?!?!?!?!
ストーク19で、追加CSSが反応されない!
こうなると、私のような初心者は

大パニック!!!!!
あれこれ、調べてみて
キャッシュを削除するだの
なんだのやってみるも、撃沈(T . T)
解決方法…恥ずかしくて言えない…
なんだかんだやって、解決したのです。
で、原因はなんだったかというと…
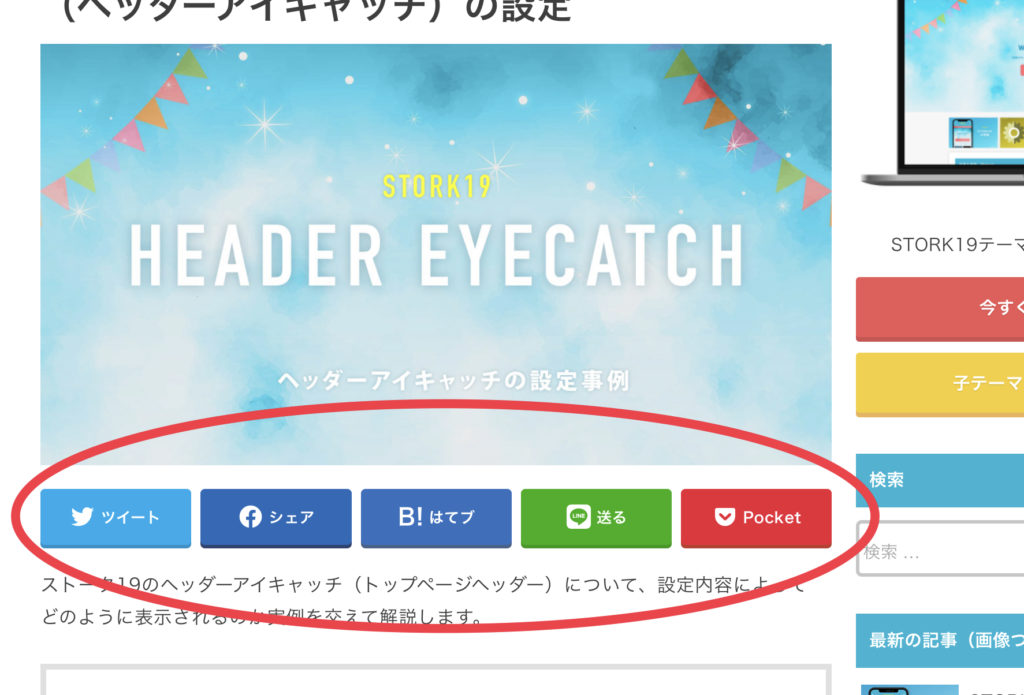
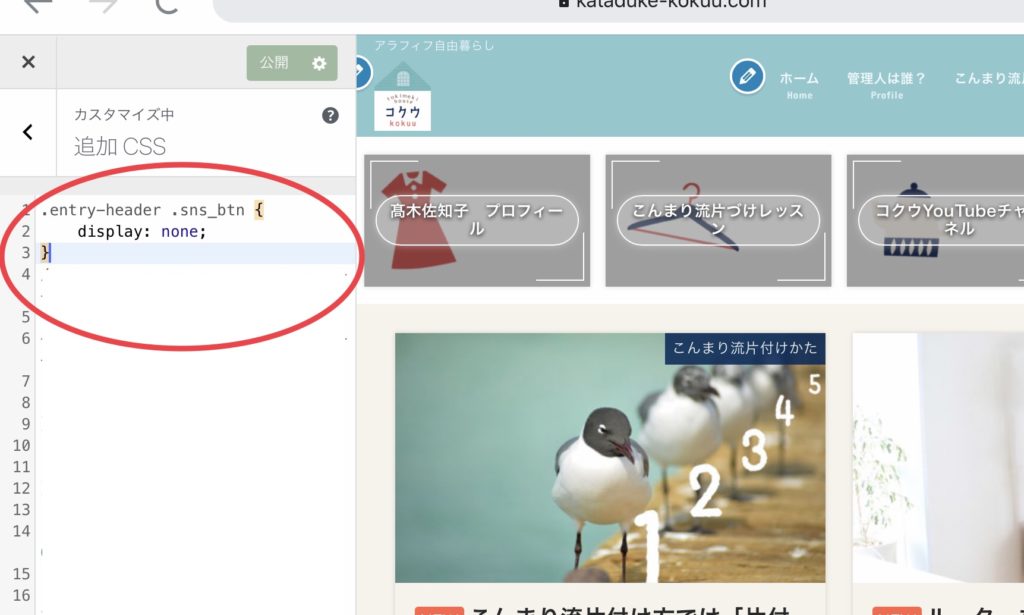
この写真↓で、気付かれた方、います??

あの…
赤い丸の中ね、
ちょっと色ついてる所あるではないですか…
これ…わかる人はわかるのでしょうが…
私…

「エンターキー」を、押してない!!!!
エンターキーを押してないことが
原因でした。
そりゃあ、いくら「公開」
押したところで、反映されませんよねf^_^;
こんなアホな人は
この世にそうそういないと思いますが
万が一同じようなことする人がいた時のために
公開しておきますね(恥)
(エックスサーバーのコントロールパネルまで
行ってしまった…)
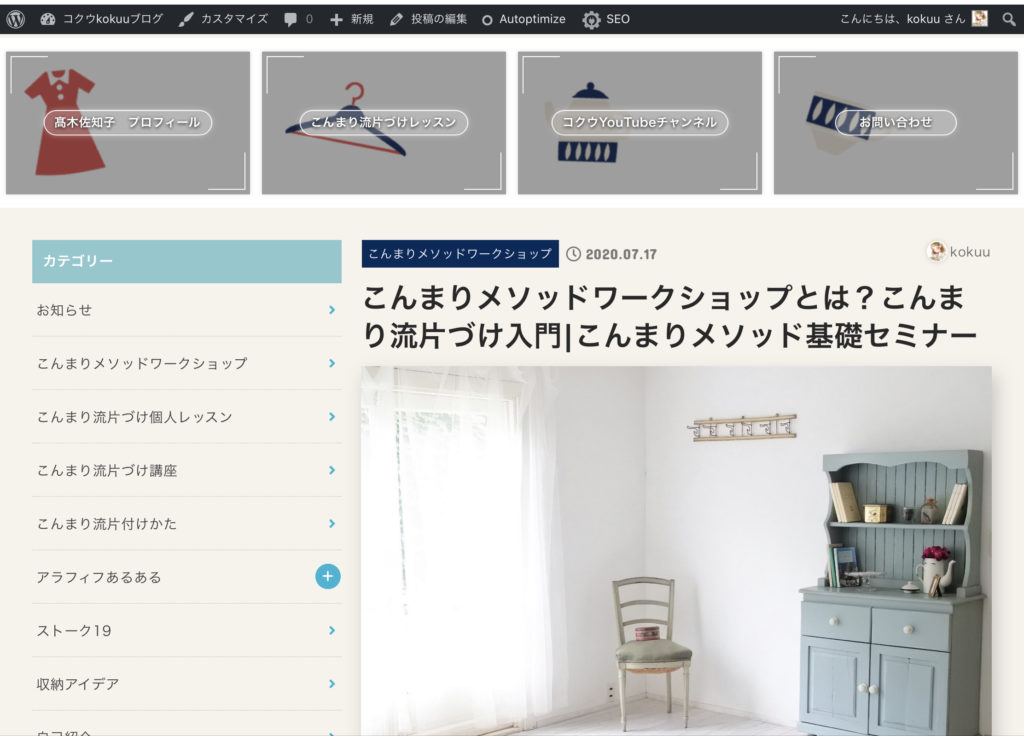
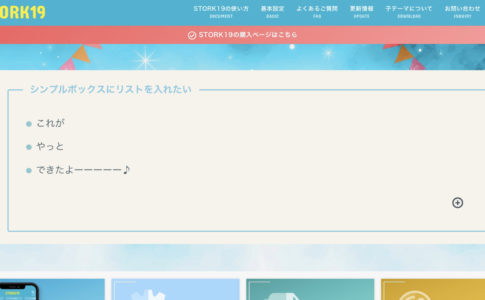
SNSシェアボタンがある、なし…の、ビフォーアフター
before

after

すごくさっぱりスッキリしました\(^o^)/
嬉しいな♪
記事下にだけSNSシェアボタンついてます↓

このSNSシェアボタン。
実は、私…
ワードプレスを自分で始めるまで
意味がわかってなかったのですf^_^;
このボタン〝記事を書いた人〟のSNSへの
登録をうながすボタンだと思っていたのです!
だから…ストーク19 さんの
ボタンは、親切だなーと思っております。

「Twitter」→ツイート
「Facebook」→シェア
「LINE」→送る
こんなふうに、行動まで書いてあるので
わかりやすいですよね^^
ストーク19 はやっぱり良いですよねー♪
バナーもシンプルで好きなんです。
このSNSアイコンの種類を変更したり
(減らしたり)
SNSシェアボタン自体を見えなくすることは
簡単にできます。
SNSシェアボタンの表示・非表示は簡単にできる
SNSボタンの表示場所を減らすのは
ちょっと大変でしたが(私にはf^_^;)
ボタンそのものの、
表示・非表示は簡単にできます!

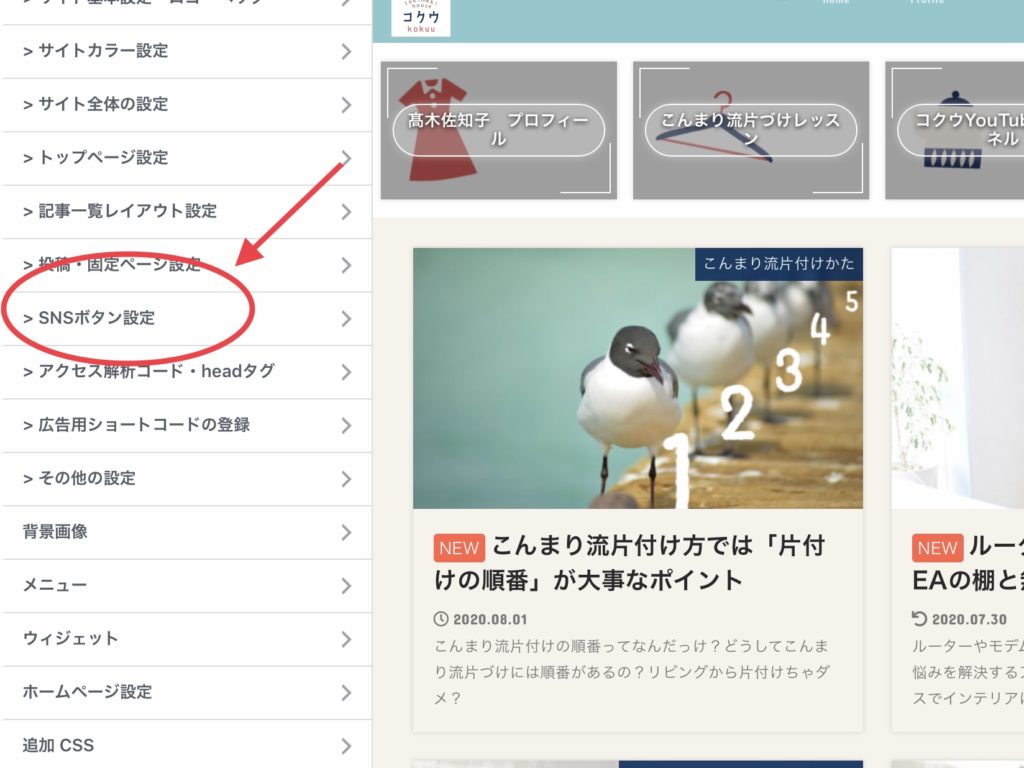
「SNSボタン設定」をタップ

ここから↓色々SNSシェアボタンを
色々設定できます。

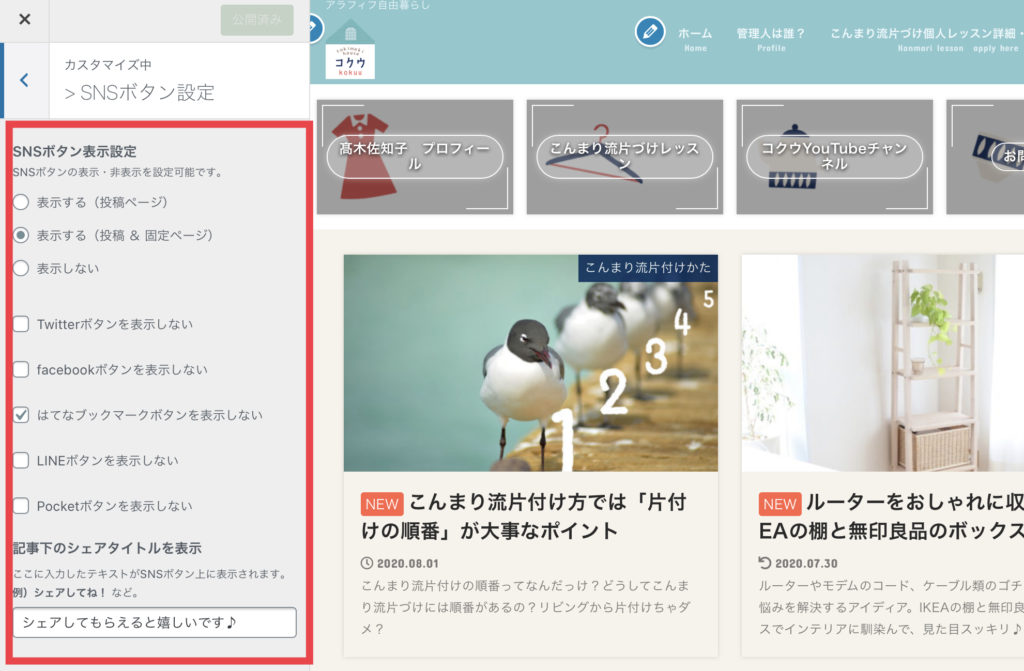
設定できること
- SNSボタンを表示するかしないか
「投稿ページ」だけか「投稿ページ&固定ページ」にするかも選べます - 一つ一つのボタンを表示するかしないか、選べます
ボタンは全部で
・Twitter
・Facebook
・はてなブックマーク
・LINE
・Pocket
の、5種類です。 - SNSボタンの上の言葉を変更できます
「シェアしてくれると嬉しいです」など
はぁー。
CSSいじるの怖かったけれど
(…いじってないか?)
なんとかなって良かったです^^










記事下の1カ所だけにしたいな(*^^*)