
記事の吹き出しって、見やすくないですか?
(私は好きです^^)
会話文が、目に入りやすく、理解もしやすい♪
でも…WordPressで吹き出しって…
難しいですよね。
プラグイン使わなくちゃいけないとか…
写真をサーバーのファイルに入れなくちゃいけないとか…
WordPress初心者にとって
泣きたくなるような手順があったりします( ; ; )
もくじ
WordPress初心者だから、簡単に吹き出しが作れるか不安

ストーク19 なら、簡単に吹き出しが作れるんです♪
私が以前、悪戦苦闘していたのが、
ウソのようにすぐ作れました^^
WordPress超初心者でも大丈夫!
ちなみに。
ストーク19 をくわしく説明している
記事はこちら↓
ショートコードって必要なの?
ショートコードって、短いコードで
魅力的な表示をしてくれる、
初心者にはありがたい、機能…らしいです( ´艸`)
ありがたいのだけど…
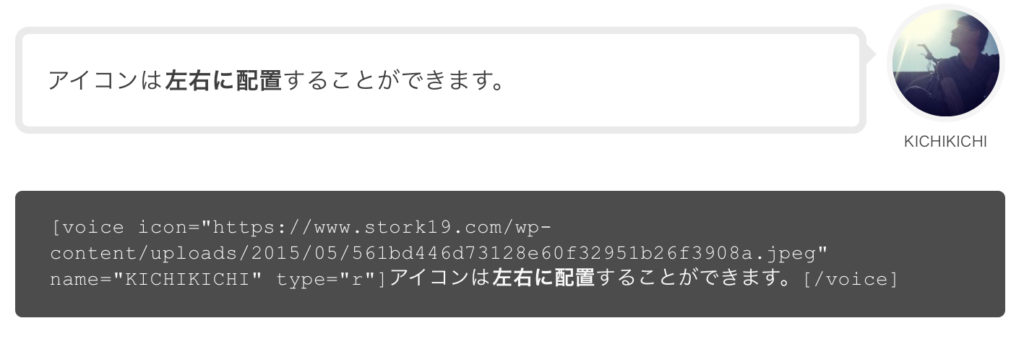
こんな感じ↓になります。

下のグレーの中がショートコードです。
簡単なコード…と言っても、機会オンチの私には
よくわからない記号の列にしか見えなくて
不安になります。
しかーし!
ストーク19 は、このショートコードなしで
吹き出しが作れる簡単機能があるのです\(^o^)/
ショートコードなしの吹き出しの作り方
それでは。
早速、吹き出しを簡単に作ってみましょう♪
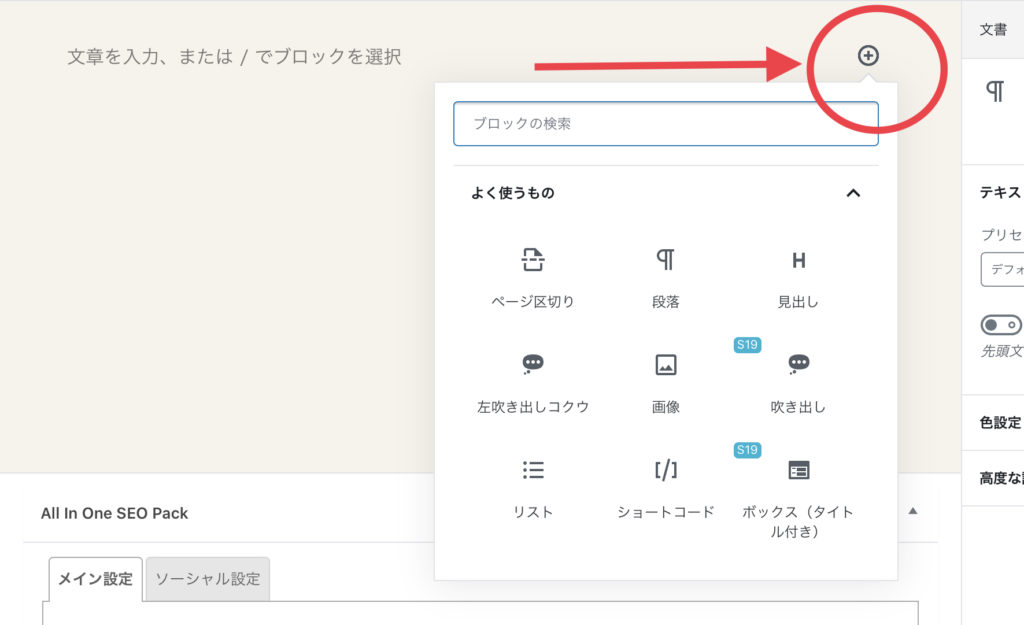
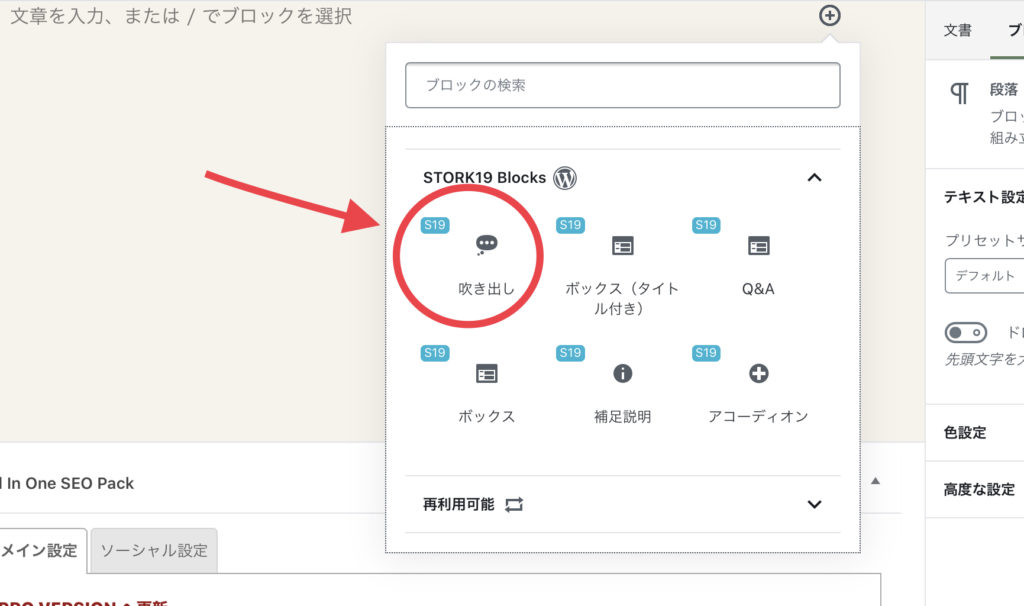
プラスをタップすると「よく使うモノ」
が開きます。

私の場合は、すでに「よく使っている」ので
「吹き出し」がココ↑に出てますがf^_^;
まだ使っていない方は、
「吹き出し」出ていないと思うので
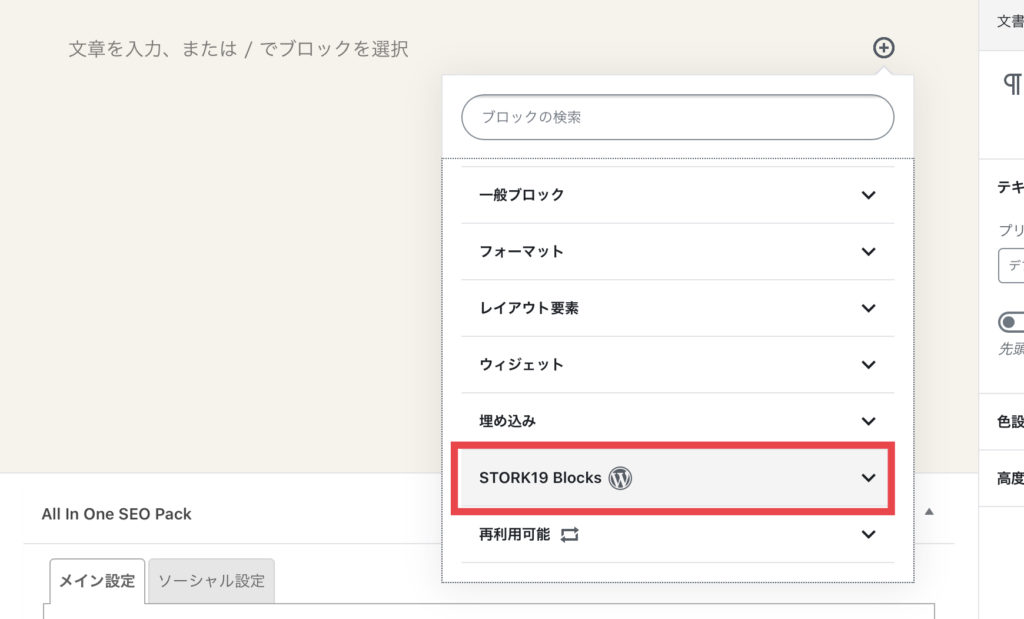
下の方にスクロールすると…

「STORK19 Blocks」のタブがあります。
ココを↑タップ。
【STORK19 Blocks】が出てこない場合は、「AddQuicktag」というプラグインをインストールしてください。
「吹き出し」のマークをタップ↓

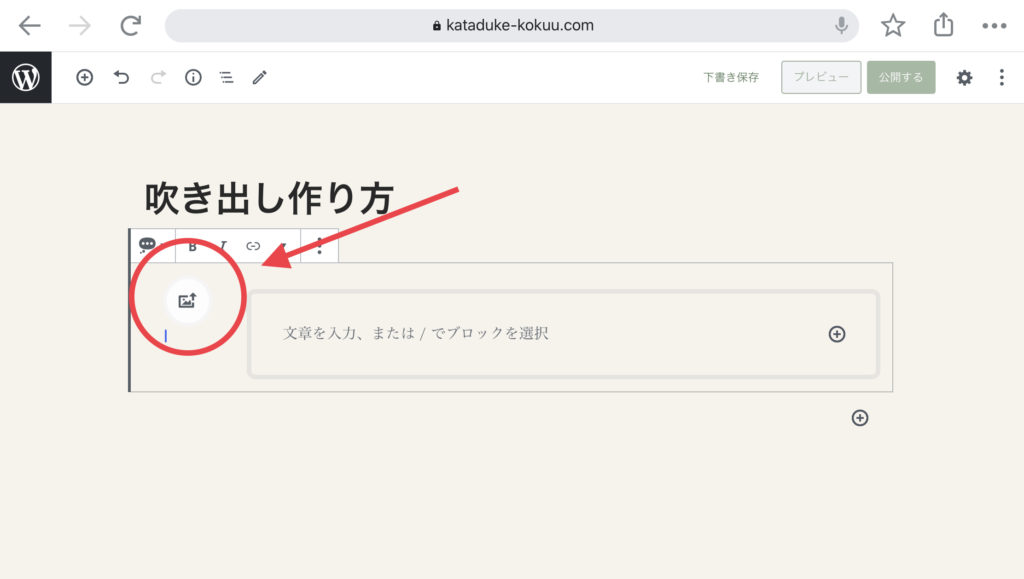
このような↓画面が出てきます。
これから、吹き出しセリフを吐く人物を入れます。
赤丸をタップ↓

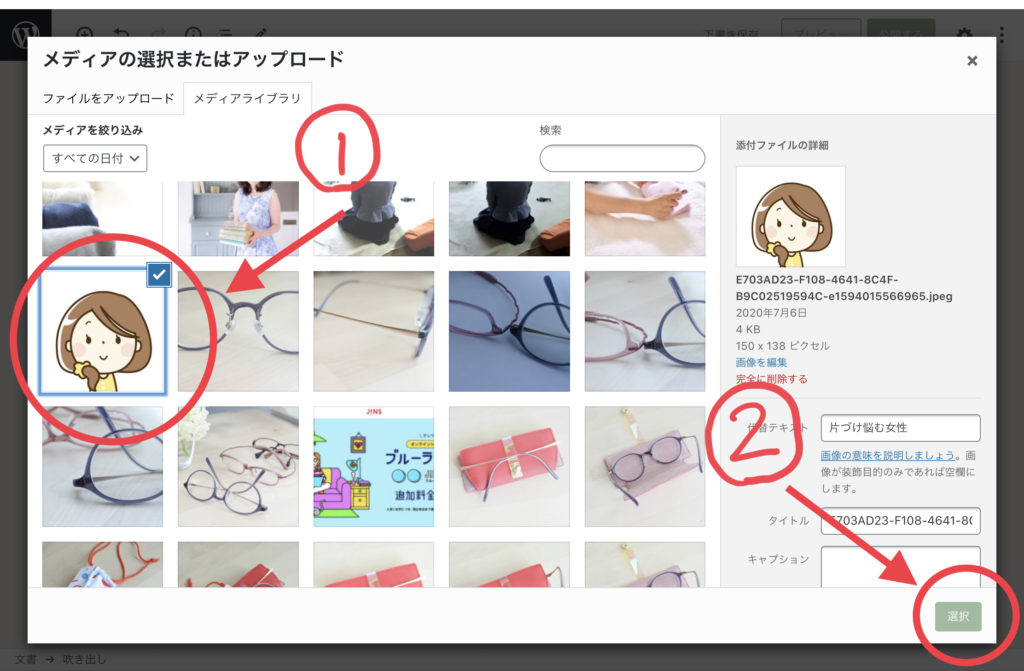
写真を選ぶページに行くので

- 登場させる人物をタップ
- 右下の「選択」をタップ

●赤丸のところに、名前を入力
●緑四角にセリフを入力
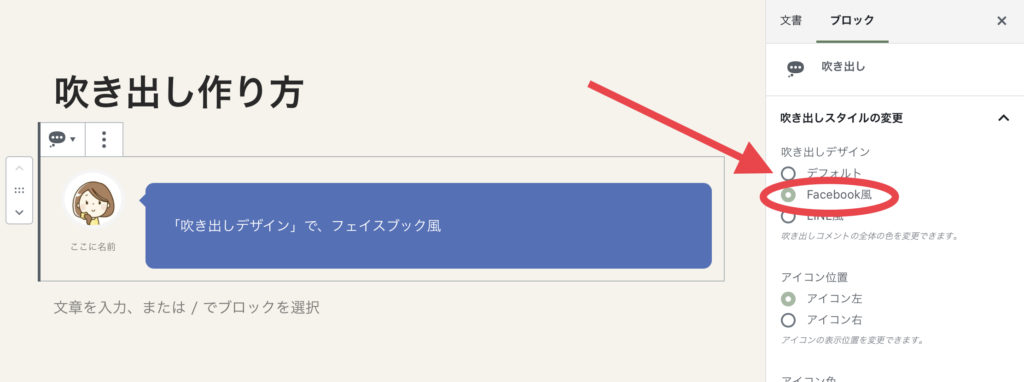
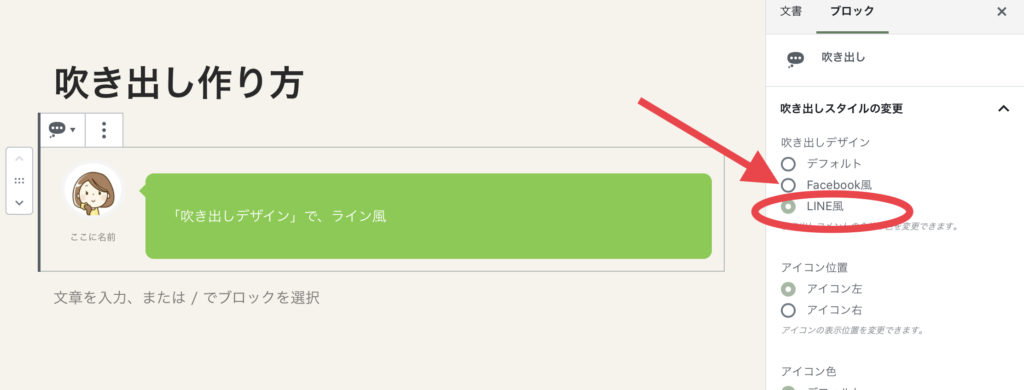
吹き出しの色を変える(ライン風・フェイスブック風)
右上の歯車マーク(設定)をタップ

このような画面が開きます↓


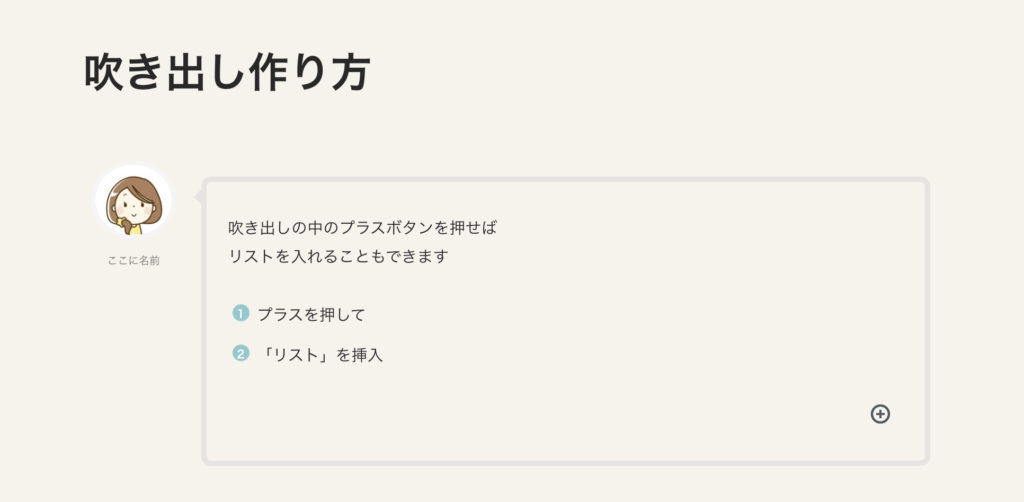
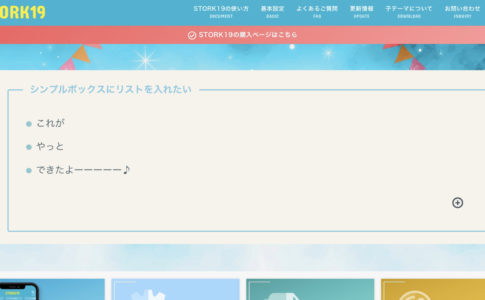
アイコンの左右を変える・吹き出しの中にリストを入れる

「アイコン位置」を変えれば

右左にアイコンを変えるのも、ワンタップ♪

ボックスの中に、リストを入れたときと同じ作り方です↓
私が昔、数日かかったワードプレスの「吹き出し」機能。
ストーク19だと、ぽん、ぽん、ぽんと、タップするだけ!
ありがたいです^^
ストーク19 (STORK19)の公式ホームページはこちら↓
WordPressテーマ「STORK19」ワードプレス 超初心者だからこそ、
有料テーマの簡単機能に頼っちゃいましょう♪










吹き出しの色を変えたり、アイコンの左右を変えることも、簡単にできますよ