私はストーク19 というWordPressテーマを使っています。
(公式ホームページはこちら↓)
記事を書く時、ボックスを使うと読みやすいですよね。
その「BOXの中にリストを表示させる」
ことを、やりたかったのですが…
- これが
- どうしても
- わからなかったーーー
↑これを作るのに、5時間ぐらい格闘しました(T . T)
方法がわかったので、忘れないうちに、記録します。
「とにかく早くボックスの中にリストを入れたい!」かたは
「もくじ」の「2」をタップしてください。
もくじ
ボックスを記事に挿入する
囲みボックスを、記事に挿入する方法は、2つ。
(機械オンチの超初心者なので、違っていたらすみません)
- ショートコードを入れる
- STORK19 Blocksから入れる
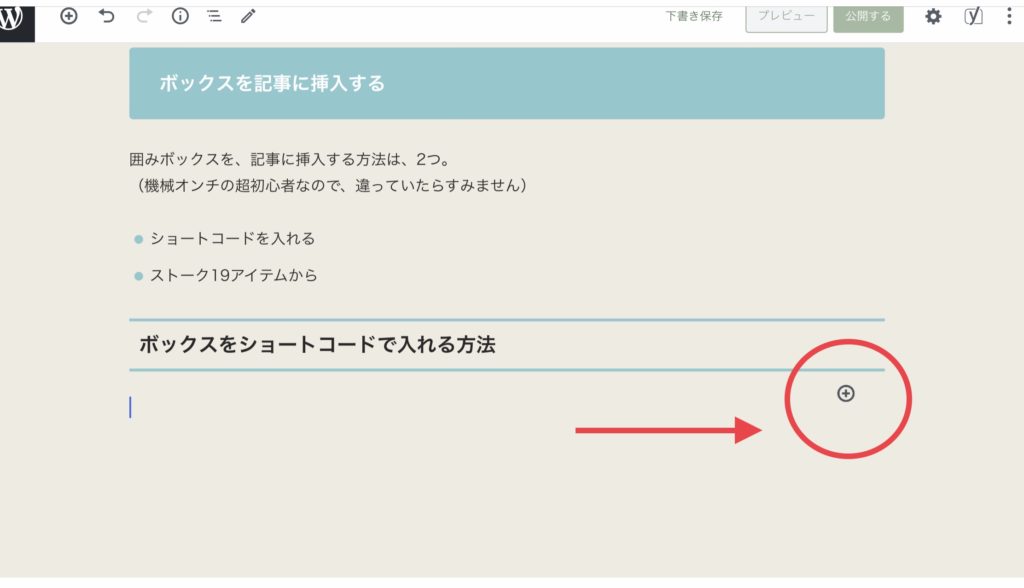
ボックスをショートコードで入れる方法
結論から言うと、この方法はおススメしませんf^_^;
私はこの方法でボックスの中にリストは、入れられませんでした(泣)
でも、ショートコードを使うときのために、記録しておきます。
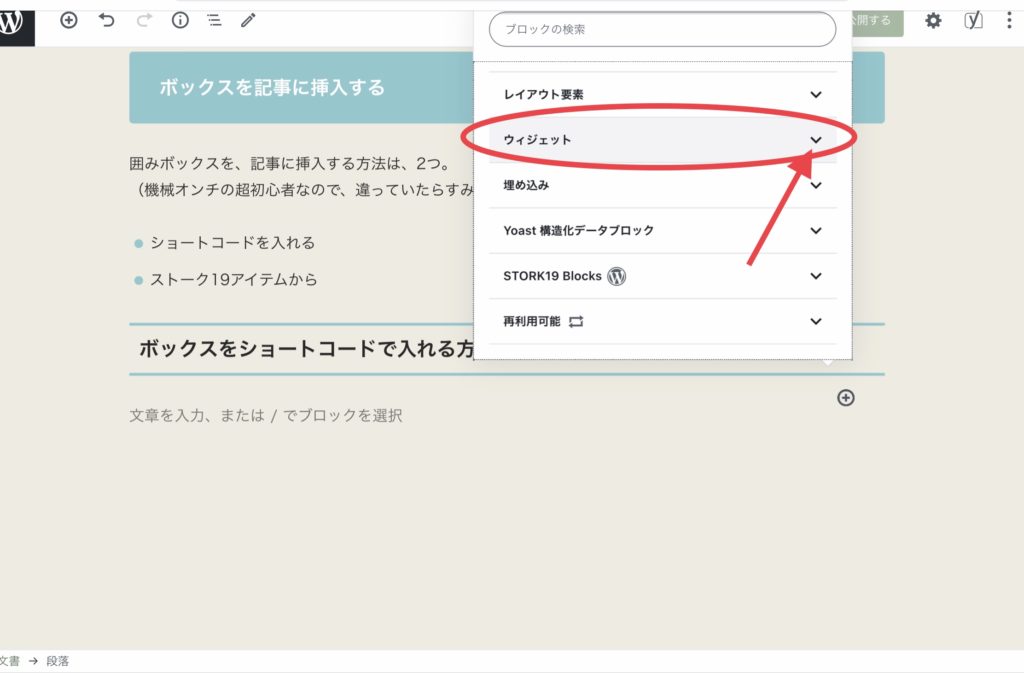
右側の「+」マークをタップ。
(私はiPad使用なので、パソコンの場合はクリック)

ウィジェットをタップ

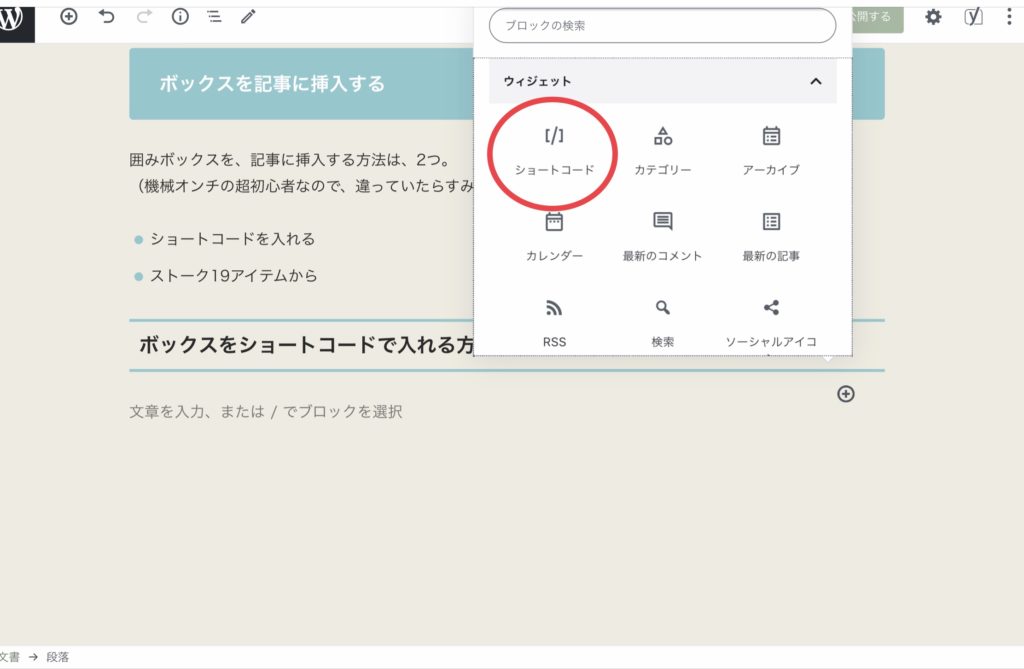
「ショートコード」をタップ
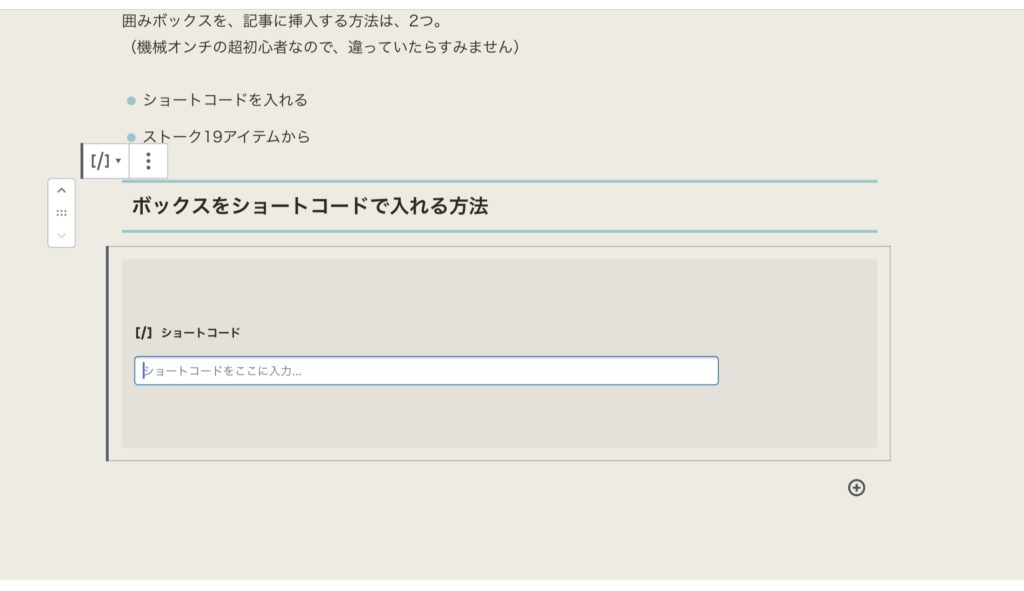
すると、このような画面になります↓

ショートコードを入れるワクが出るので…

ストーク19のホームページから
使いたいボックスのショートコードを
コピペしてきます。
(ここから↓)
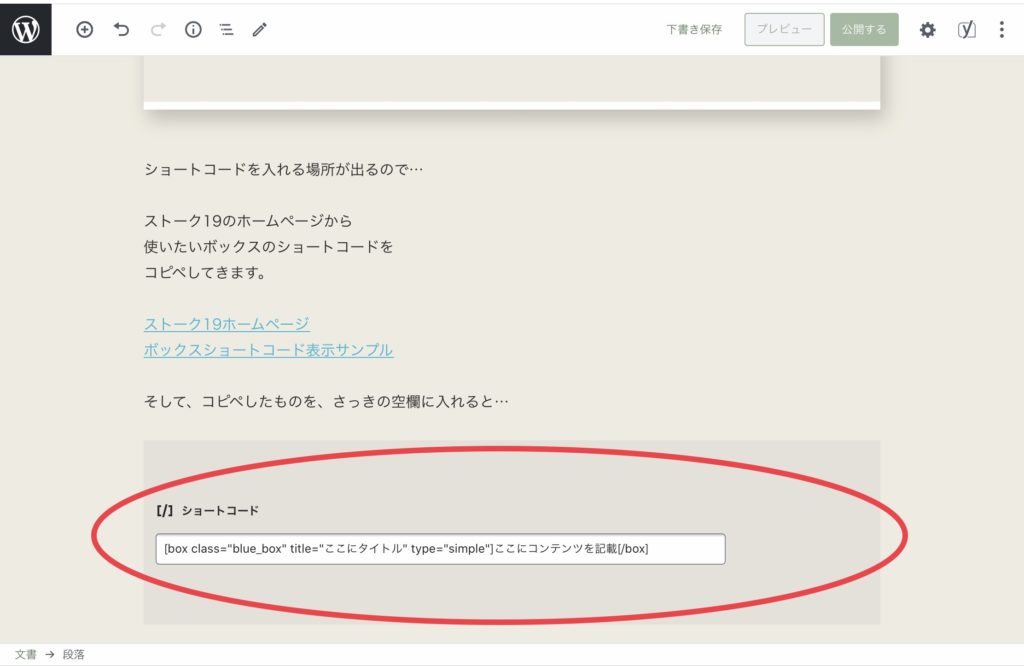
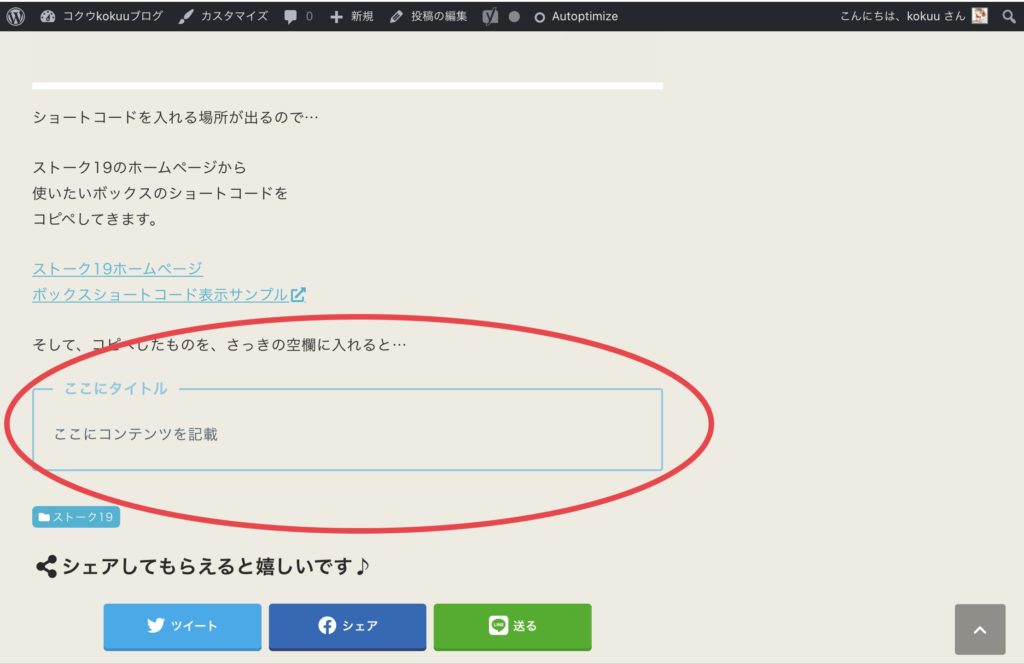
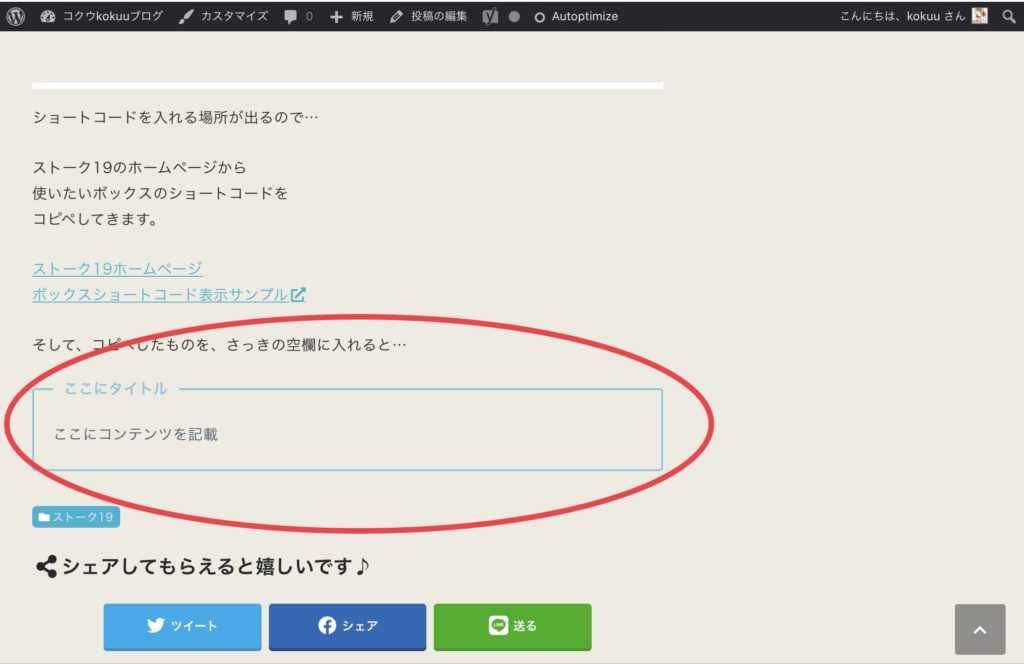
そして、コピペしたものを、さっきの空欄に入れると…

このような画面になります。
ここで「下書き保存」→「「プレビュー」にすると

(↑プレビュー画面)
このように、ボックスが出現します!
しかし…お気づきでしょうか。
このパターンだと「プレビュー」しないと、表示がわからないんですσ(^_^;)
うーん…ちょっと使いづらい…。
さらに、ここから「ボックスの中にリストを入れる」方法が
どうしてもわかりませんでした。
「 STORK19 Blocks」から入れる
もう一つの方法があることに、気がつきました!
STORK19 Blocksという、
ストーク19独自のテンプレート(?)から入れる方法です。
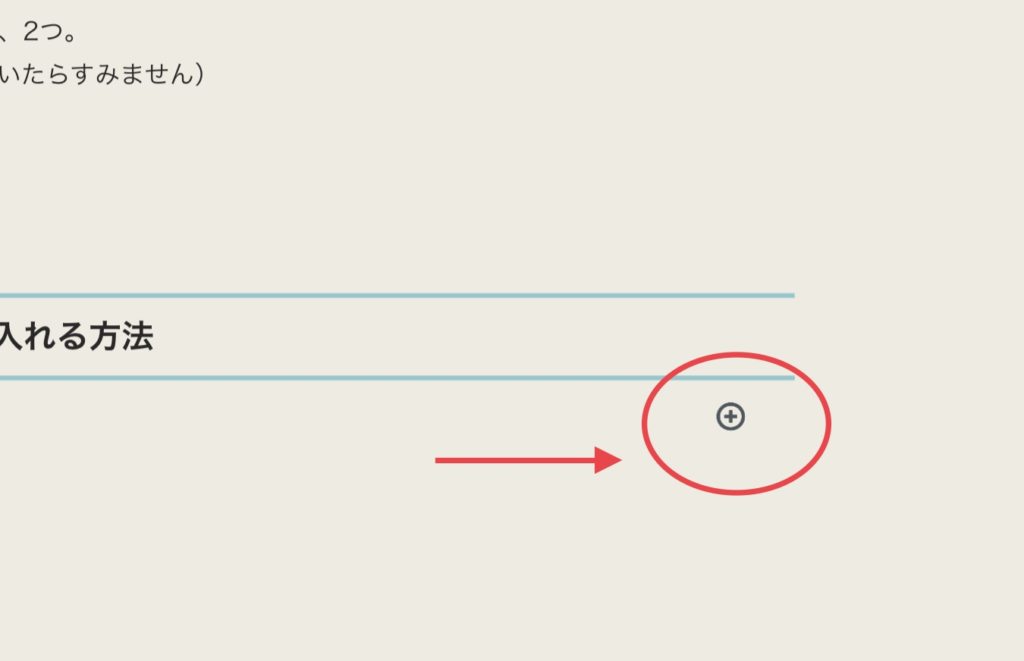
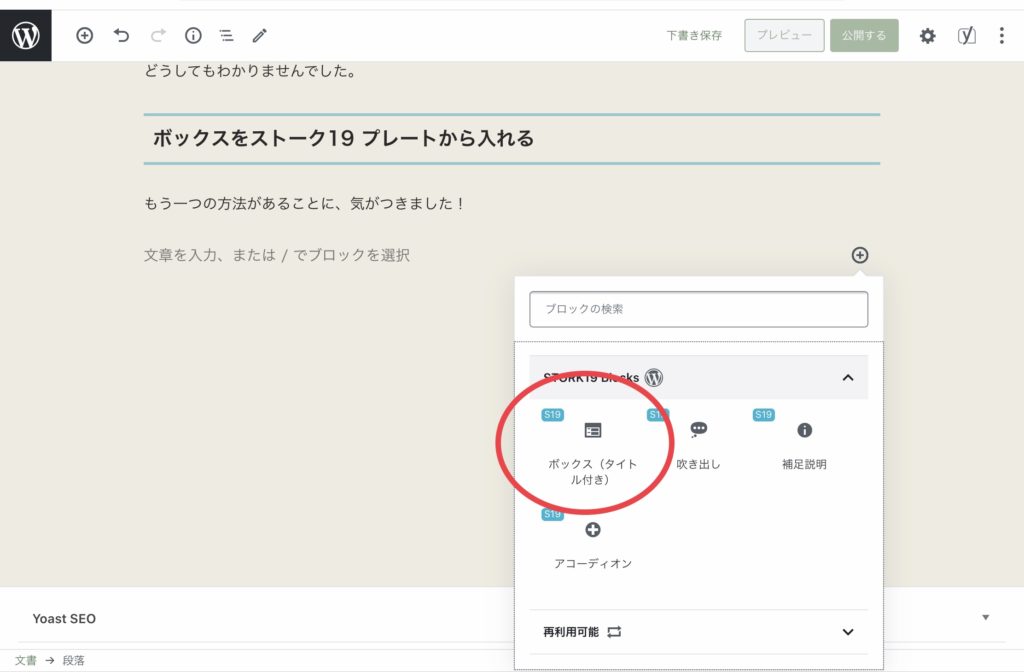
ふたたび「+」をタップ。

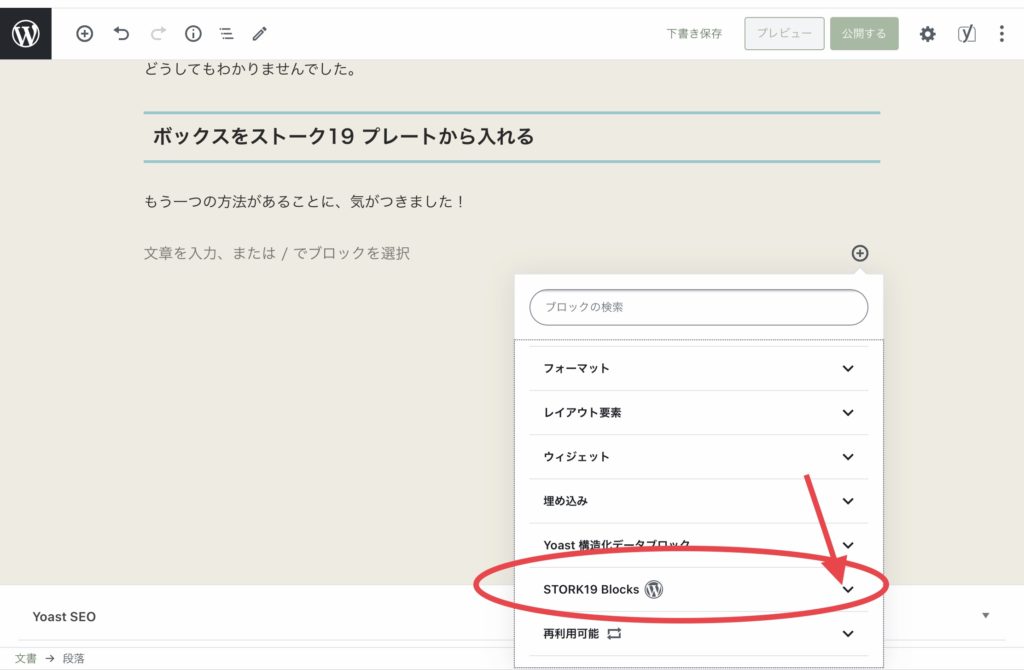
ズラズラっと出てきた下の方の
「STORK19 Blocks」(ワードプレスのロゴ『W』がわかりやすいです)
を、タップ。

【STORK19 Blocks】が出てこない場合は、「AddQuicktag」というプラグインをインストールしてください。
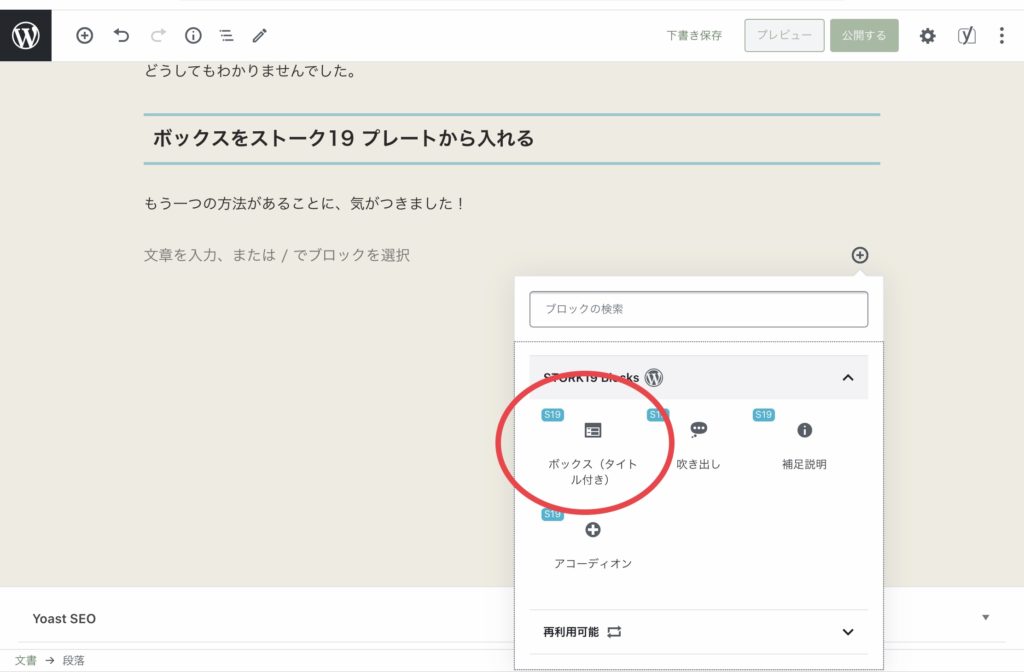
「S19」とラベルのついた「ボックス(タイトル付)をタップ

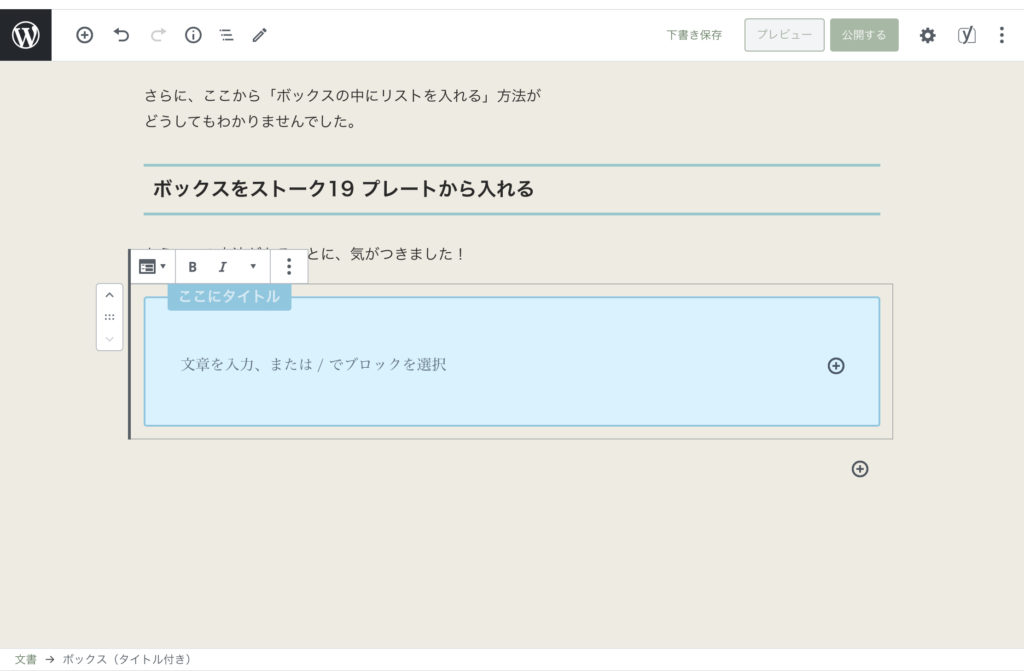
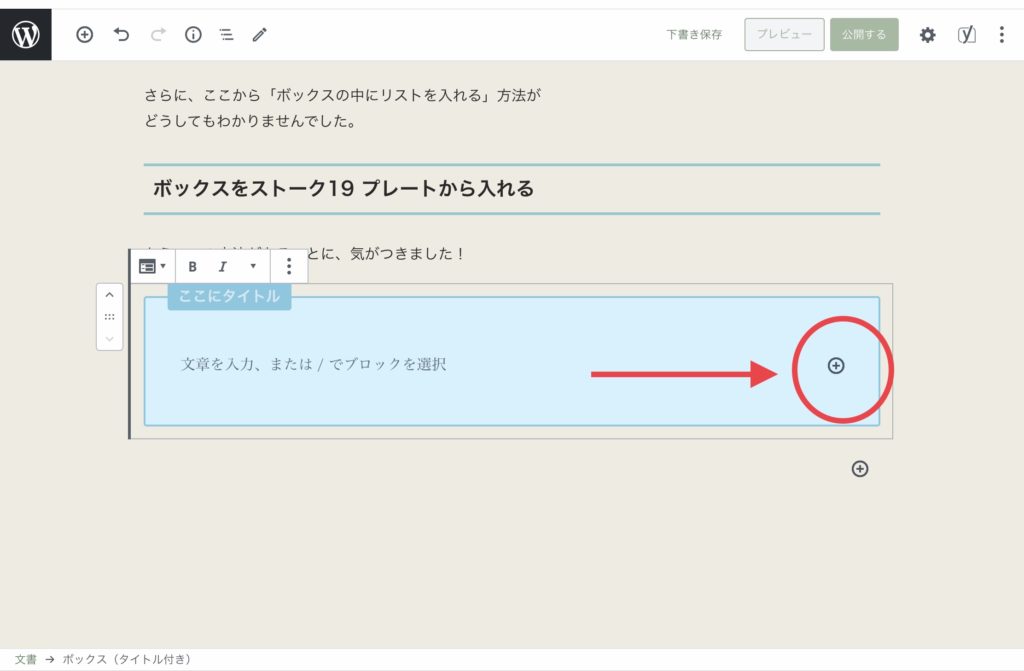
ワンタップでポン!
と、タイトル付のボックスが入りました♪

ここから↑ボックスの中にリストを入れることが出来ます。
ボックスの中にリストを入れる
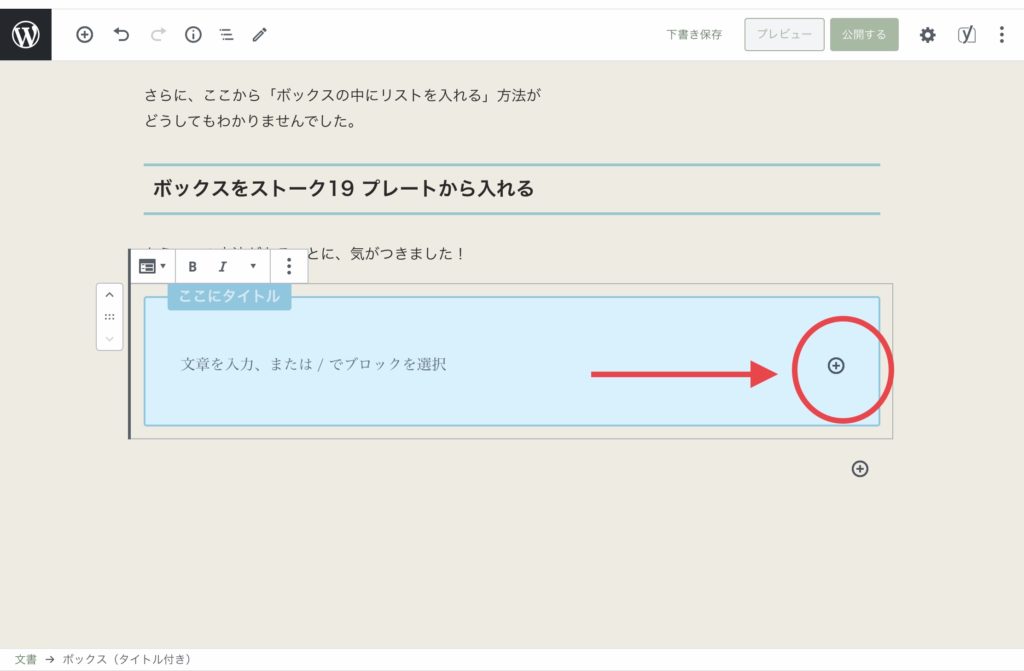
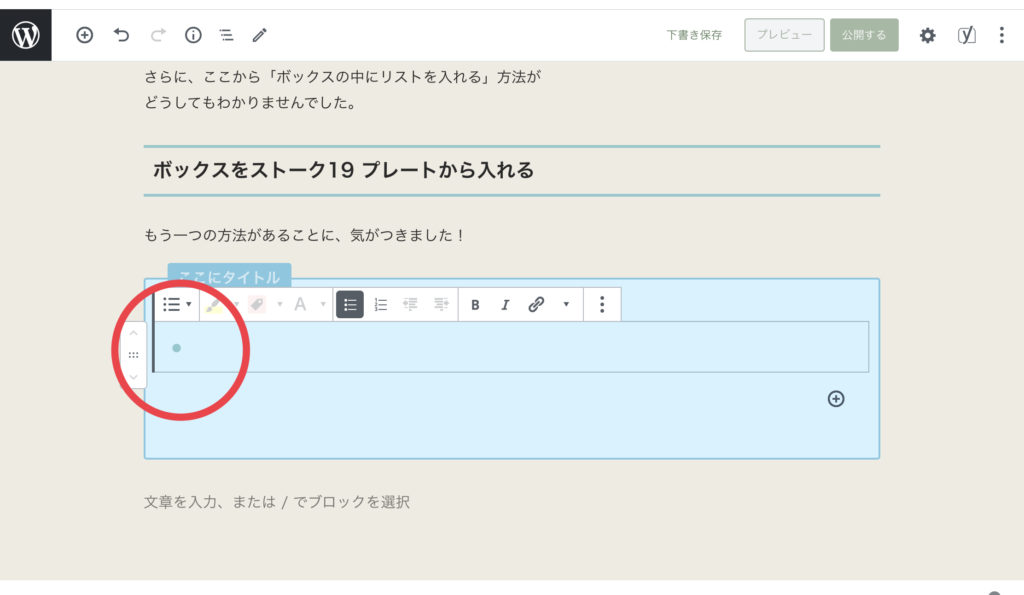
ボックスの中の「+」マークをタップ

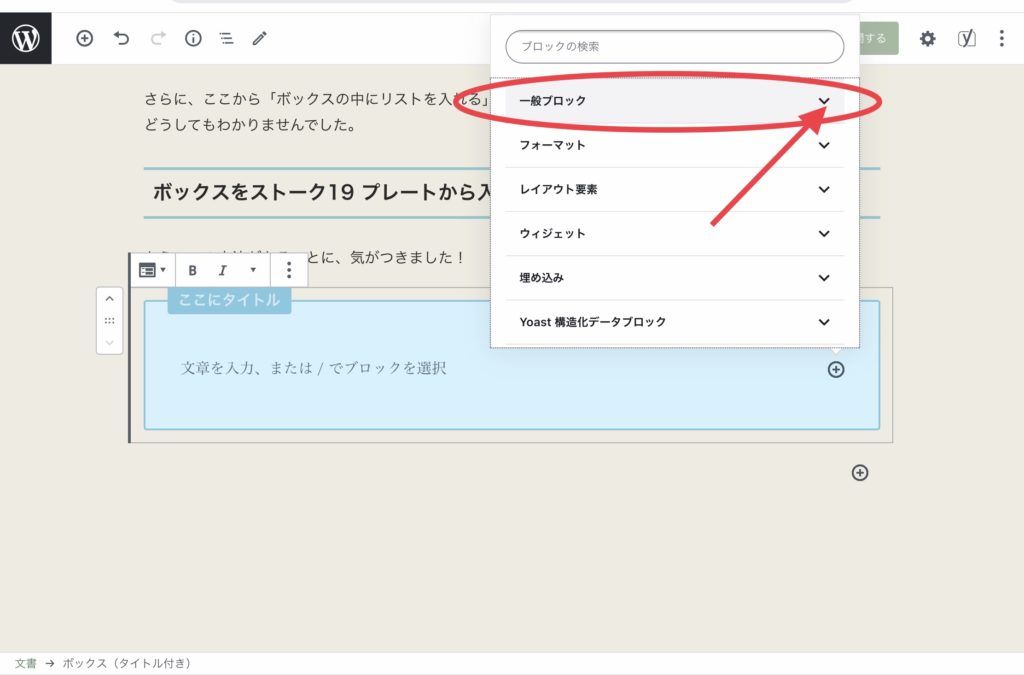
「一般ブロック」をタップ

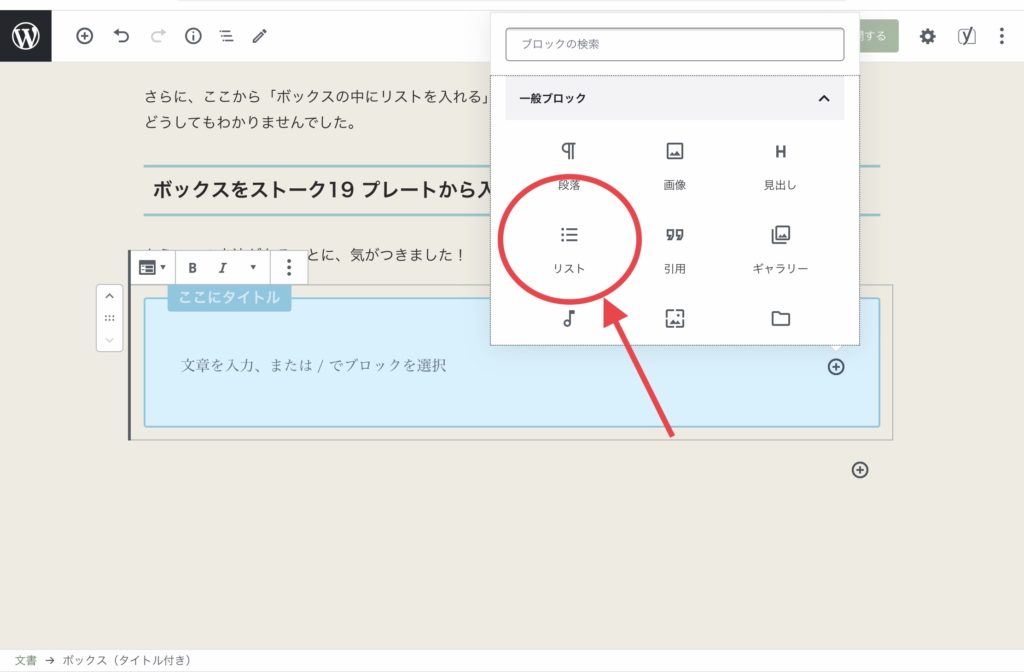
「リスト」をタップ

ボックスの中に、リストが入りました\(^o^)/

こんな感じです↓
- ボックスに
- リストが
- 入ったよーーー♪
………。
いやまって。ちょっと待って。
私が使いたいのは、このボックス↓

↑この、ショートコードで出したボックスのデザイン。
このボックスの中に、リストを入れたいのです。
それで…
ここから…
格闘すること数時間( ; ; )
見つけ出した方法は、ものすっごく簡単でした…。
まず、ボックスを出すのはここから↓

そうすると、このボックスが出ますね↓

確かに、これなら「+」マークがあるから、リストを入れられる。
でも、デザインが違うぅ…
デザイン直せないし…
はい。ここが、間違い。
デザイン直せます!!!
変えたいデザインのボックスを『選択』して。
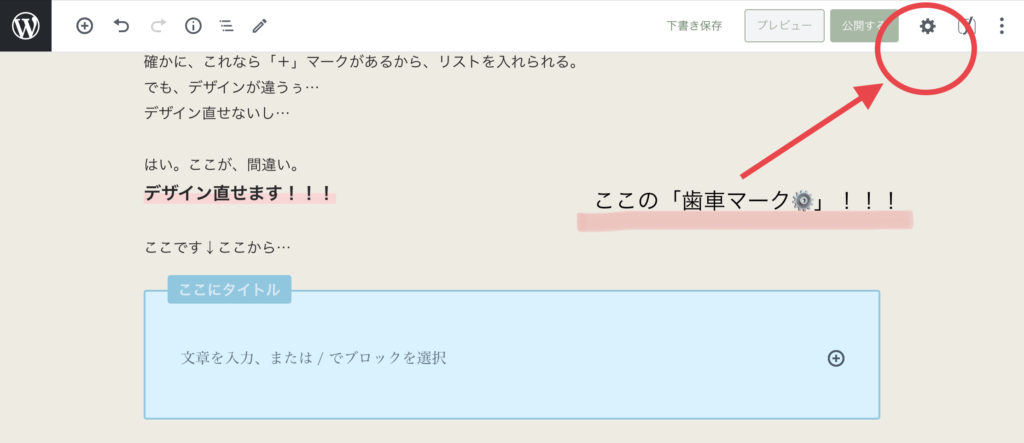
ここです↓ここから…

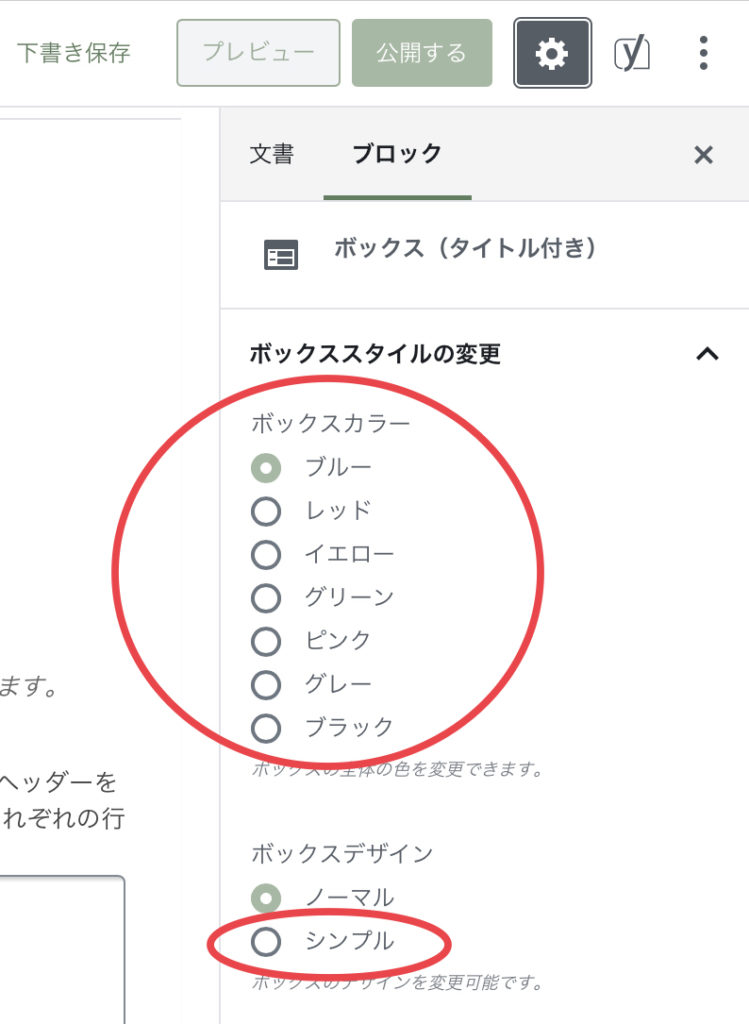
この歯車マークをタップすると

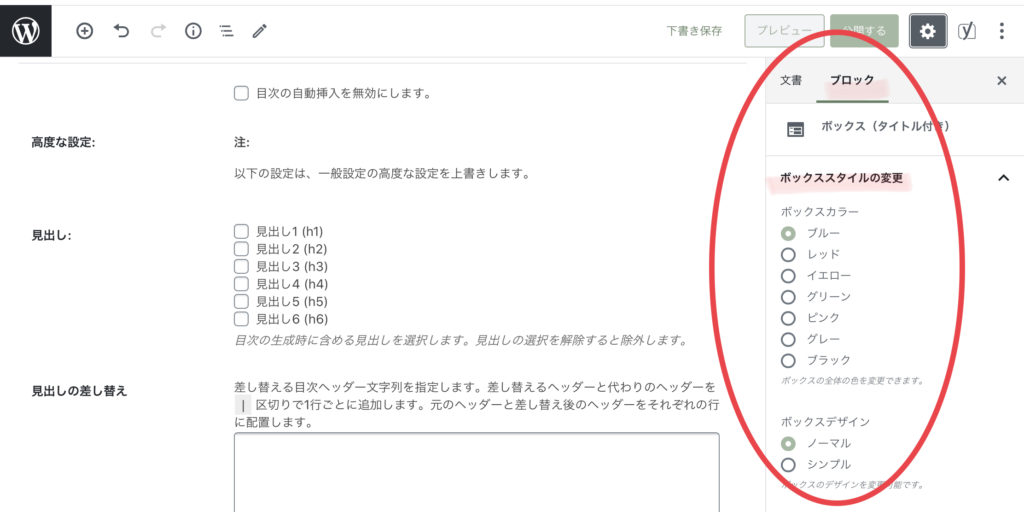
こんな画面になります。
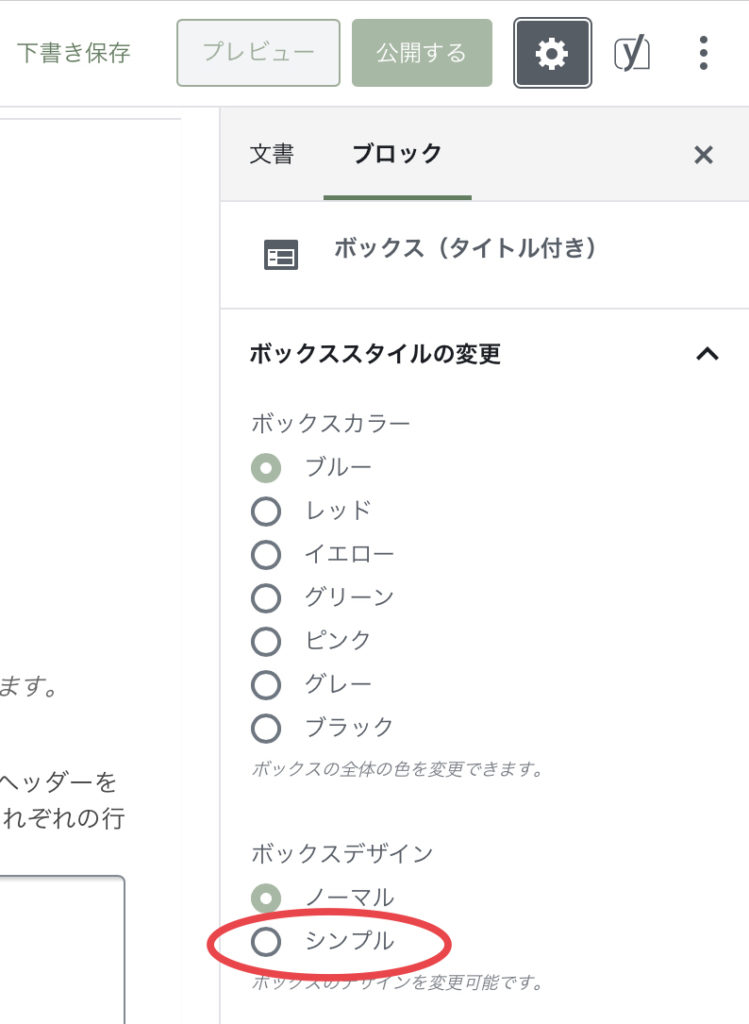
ここから、下の方の「シンプル」を選べば!

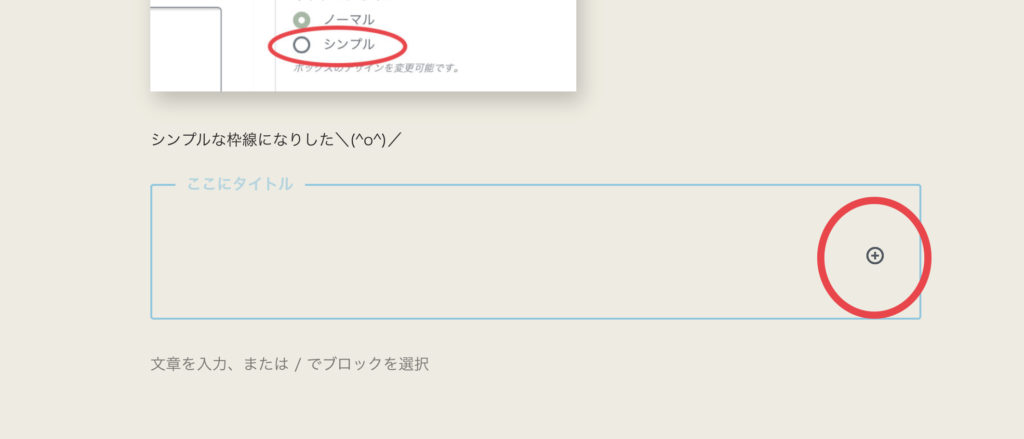
シンプルな枠線になりました\(^o^)/

編集画面では、「+マーク」が出るので、
「+」をタップして、「リスト」を挿入
- ついに
- ついに!!!
- リストになったよーーーーーー(嬉し泣)
もし、編集画面でボックスの中に「+」がなかったら
ボックスの中をタップしてみてください。
色もこちらで変えられます↓

- 番号にもできます
- 番号の色は変えられない…と思います
- 自由
- 自在
考えてみれば、すごーく単純な話なのですが…( ´艸`)
ここにたどり着くまで、長かったです(泣)
公式サイトは、結構使い方など詳しく説明してくれているのですが
ボックスの中にリストを入れる方法の説明はなくて
「リストの挿入も簡単」と、サラっと書いてあるだけでした。
格闘してる時は「怨」という文字が浮かぶほどでしたが(?!)
公式ホームページ↑
やっぱり、シンプルで可愛い好きなテーマなのでした(*^^*)